Grasshopper :: ComponentをCreate (Part3)

前回で、とりあえずコンポーネントが作成できました。
Part3では、コンポーネントのアイコン作成&追加方法を行います。
- Part1:事前準備
- Part2:コーディング
- Part3:アイコン作成
Part3:アイコン作成
アイコンはコンポーネントの視認性を高める上で重要になるため、できるだけアイコンもちゃんと追加した方が良いかと思います。
ここでは、アイコン作成のざっくりとした手順と、Visual Studioでのアイコンの追加の手順を紹介します。
アイコン作成
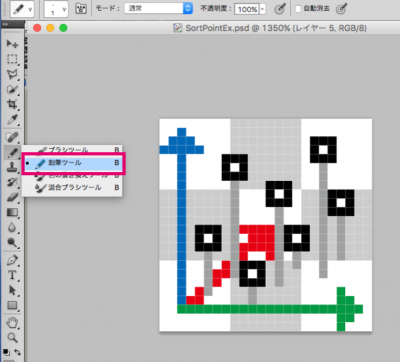
アイコンはPhotoshopで作成しました。
Grasshopperのアイコンのサイズは、24×24pixelと決まっているようなので、
Photoshopでカンバスサイズを24×24pixelに設定します。
![]()
あとは、色を変えながら鉛筆ツールでポチポチやると、簡単に作成できます。

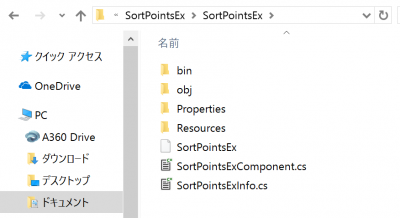
ファイル形式はPNGで保存し、[ドキュメント>Visual Studio2015>Projects>コンポーネント名>コンポーネント名>Resources]に格納してください。
Resourcesフォルダが無い場合は、作成します。

アイコン追加
アイコンができたら、Visual Studioに戻ってアイコンを追加します。
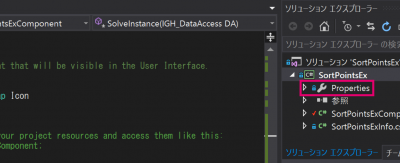
まずは、画面右側の[Properties]をダブルクリックします。

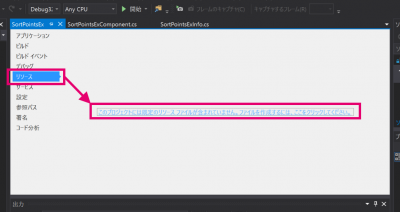
[リソース]を選択して、画面中央をクリックします。

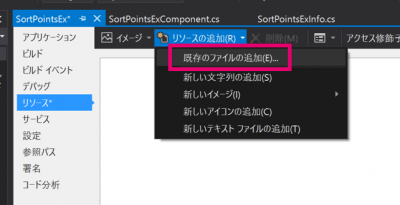
[リソースの追加>既存のファイルの追加]を選択し、

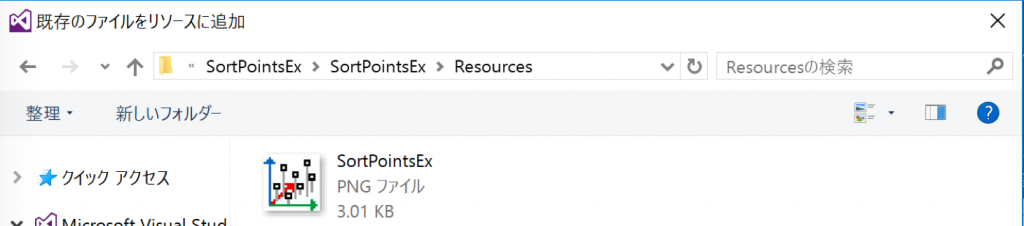
先ほど格納した[Resources]内のPNGファイルを選択します。

あとは、C#のコードを追記します。
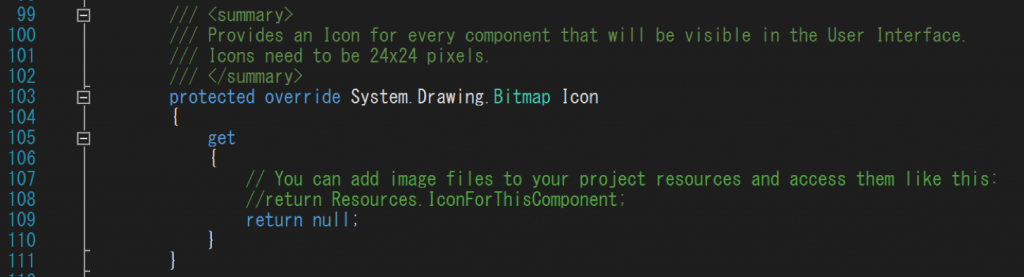
アイコンの設定は、前回書いたSolveInstance(IGH_DataAccess DA)メソッドの下にある、System.Drawing.Bitmap Iconメソッド内で行います。

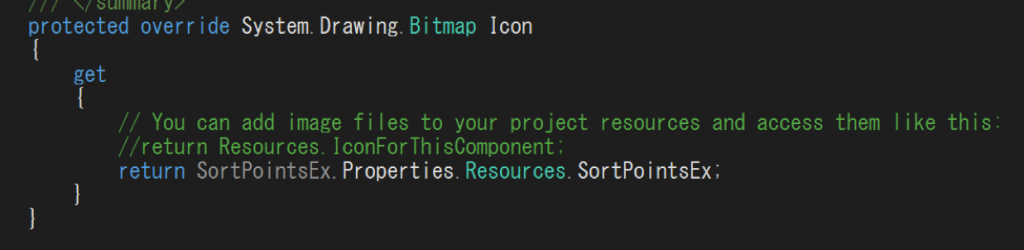
下図のようにnullを削除してリソースに置き換えます。

これで再度ビルドすると、
![]()
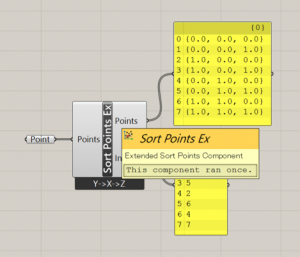
この通り、アイコンを追加できました!これでコンポーネント完成です!!
終わりに
コンポーネント作成の一連の流れを3回に渡って紹介しました。
簡単なコンポーネントであれば、すぐに作れそうですね!
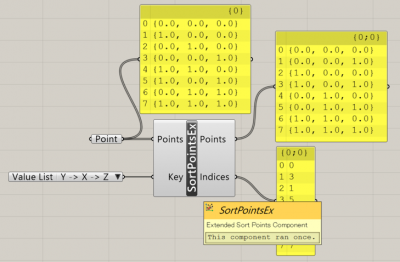
ちなみに、ここで作ったコンポーネントは、以前紹介した[C# Script]と同様に、入力側の[Key]からソートのタイプを指定しています。
【参考:任意のCoordinateでSort Points】
これでは[C# Script]コンポーネントとなんら変わりがありません。
そこで、せっかくわざわざコンポーネントを作っているわけですから、次回はコンポーネントを右クリックして出てくるメニューからソートタイプを選べるように作り変えたいと思います。
【Extraへ続く】
参考サイト
- http://developer.rhino3d.com/api/grasshopper/html/730f0792-7bfb-4310-a416-239e8c315645.htm
- http://developer.rhino3d.com/api/grasshopper/html/020a5098-963f-4da8-bf65-650993c73bcb.htm
- http://www.chenjingcheng.com/a-quick-guide-to-make-a-plugin-for-grasshopper-in-visual-studio-2015/
- http://www.grasshopper3d.com/forum/topics/grasshopper-icons-vector-sourc