Grasshopper :: ComponentをCreate (Part1)

以前からやってみたかったコンポーネントの自作をしました。
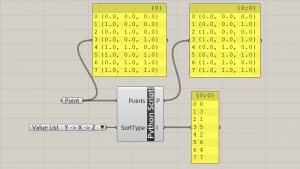
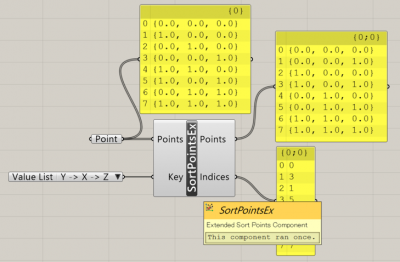
作ったのは、前回紹介したX以外の方向でも点をソートできるコンポーネントです。
【参考:任意のCoordinateでSort Points】
全3回に分けて、コンポーネント作成において最低限必要の手順を紹介したいと思います。
- Part1:事前準備
- Part2:コーディング
- Part3:アイコン作成
Part1:事前準備
今回は、コンポーネントを作る上で必要な環境と、
実際にコーディングする手前までの手順を紹介したいと思います。
必要な環境
コンポーネントを作る上で必要なのは、
- Rhinoceros + Grasshopper
- Visual Studio
- Visual StudioのGrasshopperテンプレート
- (アイコン作成にPhotoshop)
になります。
OSはWindows10、Visual Studioのバージョンは今回2015で行いました。
ちなみに2017もちょっと前に出ましたが、テンプレートがサポートされているのはVisual Studio2015, 2013, 2010, 11のようです。
また、アイコンの作成にはPhotoshopを使いましたが、作れればなんのソフトでも良いと思います。
Visual Studio起動
作成環境が整ったら、まずVisual Studioを起動します。

Grasshopperのテンプレートを開く
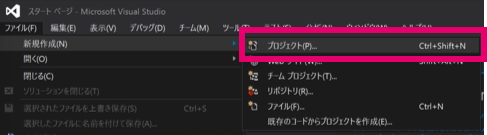
Visual Studioが開いたら、メニューバーの[ファイル>新規作成>プロジェクト]を選択します。

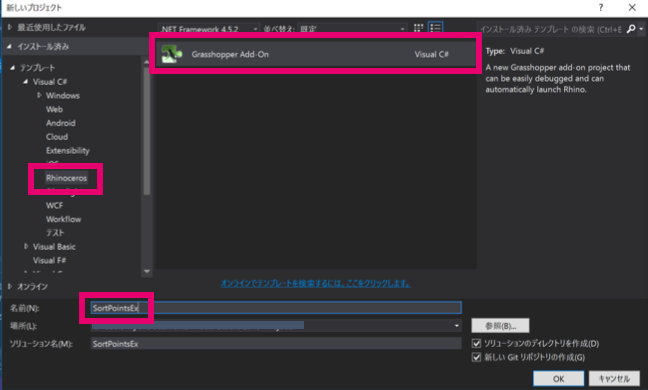
テンプレートは、左側の[テンプレート>Visual C#>Rhinoceros]を選択し、[Grasshopper Add-On]を選んで名前をつけたら[OK]

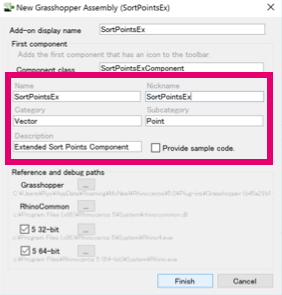
すると下図のように設定画面が出てくるので、枠で囲まれた部分を設定します。(後で変更可能です。)
- Name:コンポーネントの名前
- Nickname:Canvas上で表示されるコンポーネント名
- Category:コンポーネントのカテゴリ(Grasshopper画面上部タブの部分)
- Subcategory:コンポーネントのサブカテゴリ(タブ内のカテゴリ)
- Description:コンポーネントの説明(コンポーネントにカーソルを当てると表示されるやつ)

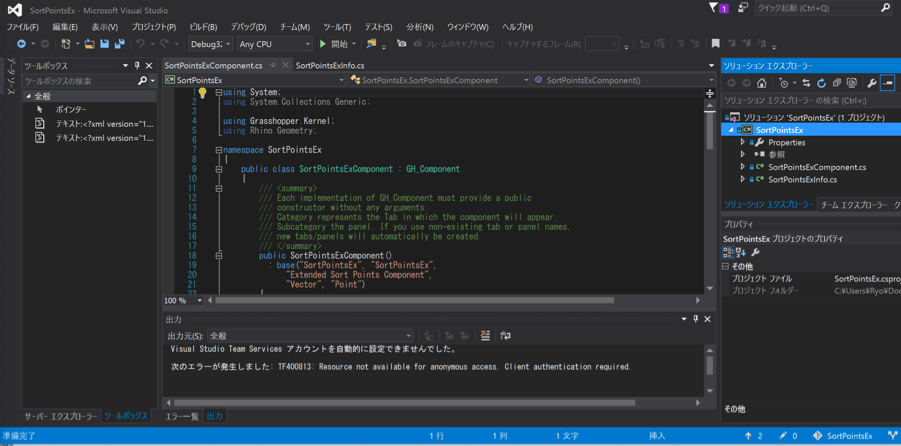
[Finish]を選択すると、Visual Studioでの初期設定完了しました!

今回はここまでになります。
次はいよいよC#のコーディングを行ない、コンポーネントの機能を実装していきます。