Grasshopper :: Icon作成
![]()
以前、C#でComponentを自作する際、IconをPhotoshopで作成する方法について触れましたが、
今回は、Photoshopいらずのお手軽なIconの作り方を紹介いたします。
Icon作成
今回Iconの作成はRhinoで行います。
使用するのは、Rhinoのツールバーのボタン新規作成時に使えるビットマップ作成機能です。
本来はツールバーのボタンをカスタマイズするための機能ですが、ビットマップのインポート、エクスポート機能があるため、Rhino内で簡単にIconを作成することができます。
使い方
1.新規ボタン作成画面を開く
まずは、ツールバーを右クリックして、[新規ボタン]を選択します。
![]()
次に、ボタンエディタ右上の正方形のボタンをクリックします。
![]()
2.Iconを描画
ビットマップの編集画面が出てくるので、画像のサイズを[16×16](推奨)に切り替えて、アイコンを描画します。
描画方法は、右側のツールバーの鉛筆や図形、塗りつぶしを使ってポチポチ入力していきます。
![]()
なお、メニューバーの[編集>アンチエイリアシング]にチェックが入っていると、アンチエイリアスがかかるので、くっきりとしたIconにしたい場合はチェックを外しておくと良いです。
3.Iconをエクスポート
Iconが描けたら、メニューバーの[ファイル>ビットマップをエクスポート]でPNG画像に出力できます。
![]()
4.Componentに適用
あとは、Visual StudioでIconの画像を設定して完了です。
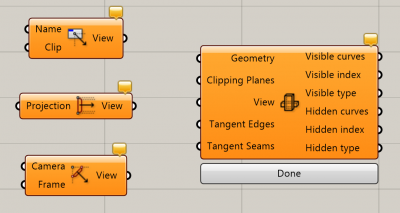
ちなみに、推奨サイズは16×16ですが、それ以上大きいサイズを設定すると以下のようになります。
![]()
タブに表示されるIconは全て同じサイズになりますが、配置されたコンポーネントはIconのサイズがそのまま表示されるようです。
Input、Outputのパラメーターが一つだと、コンポーネントからはみ出してしまいますが、2つ以上あれば大丈夫そうですね。
終わりに
今回はIconの簡単な作成方法について紹介しました。
さすがに使い勝手は専用ソフトには敵いませんが、Photoshop等がなかったり、簡易的にサクッと作りたい場合などには有効ではないでしょうか。
ぜひお試しください。