Grasshopper :: Dropdown Listを作成する
 今回は、ドロップダウンリストの作成方法です。
今回は、ドロップダウンリストの作成方法です。
ある特定のアイテムをリストから抽出したい時に、[List Item]コンポーネントを使用しますが、いちいちインデックスを入力するのが面倒な時があります。
そんな時、あるコンポーネントを使用すると、コンポーネント自体がドロップダウンリストとなり、アイテムの選択が楽になります。
それではどんなコンポーネントかみてみましょう。
レシピ
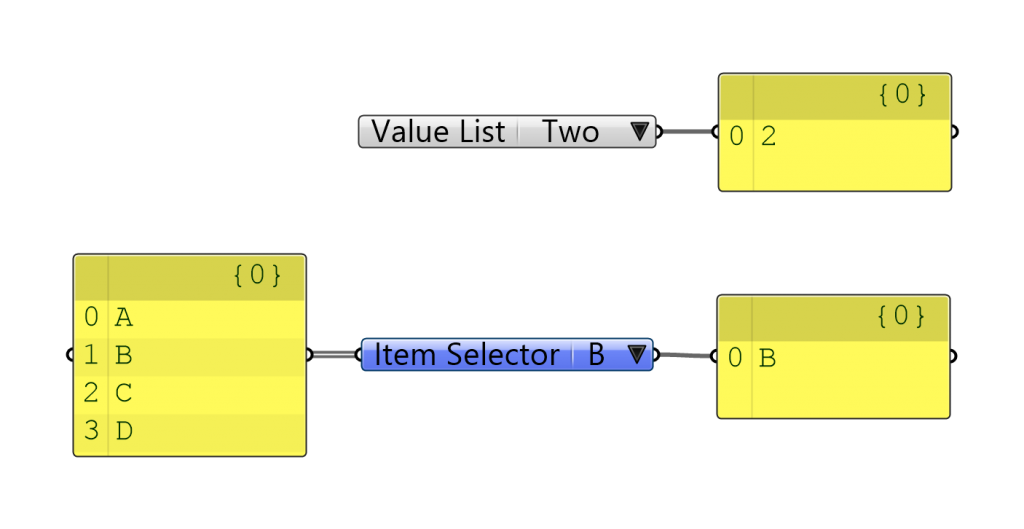
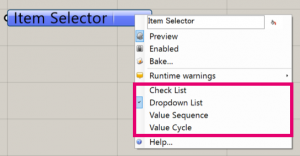
 Dropdown Listは、[Value List]コンポーネントと、以前も紹介したアドオン「Human」の[Item Selector]コンポーネントで作成できます。
Dropdown Listは、[Value List]コンポーネントと、以前も紹介したアドオン「Human」の[Item Selector]コンポーネントで作成できます。
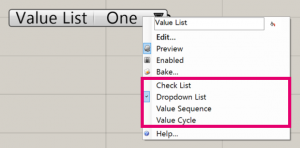
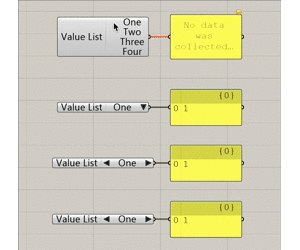
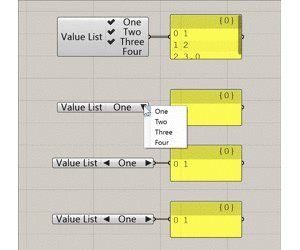
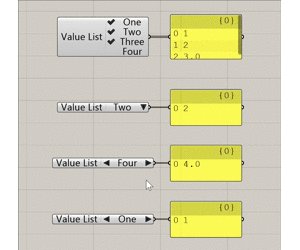
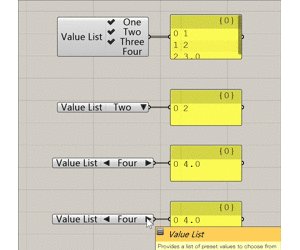
これらのコンポーネントは、右クリックしてメニューを出すと、Check ListやValue Sequence、Value Cycleと4種類から選ぶことができます。

 Value SequenceとValue Cycleの違いは、Wrapが有るか無いかです。
Value SequenceとValue Cycleの違いは、Wrapが有るか無いかです。
Value Cycleの方がWrapがあり、リストの最後の状態で”▶︎”をクリックすると、リストの先頭に戻ります。
それでは個別にみてみましょう。
[Value List]コンポーネント

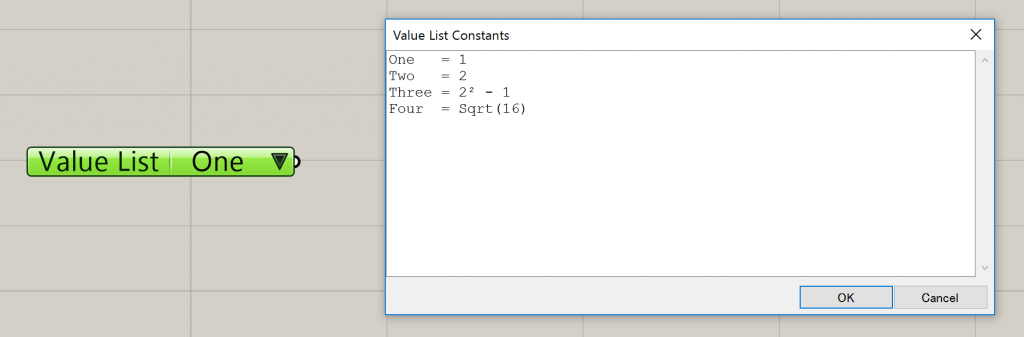
[Value List]コンポーネントのアイテムは、コンポーネントをダブルクリックして編集します。
下図のように、左辺がリストの名前、右辺がリストのアイテムとなります。
デフォルトの状態でもわかる通り、右辺は計算式を入れても大丈夫です。

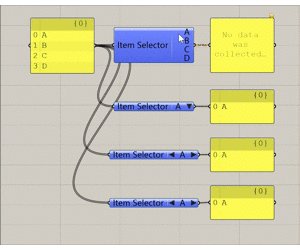
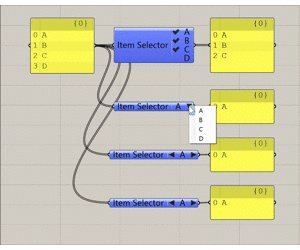
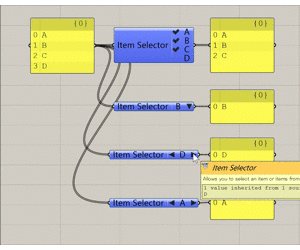
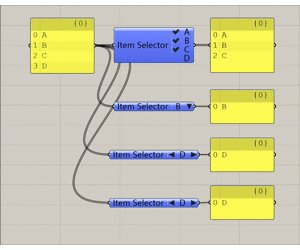
[Item Selector]コンポーネント

[Item Selector]コンポーネントは、[Value List]コンポーネントとほぼ同じですが、大きな違いはリストのアイテムをコンポーネントを繋いで直接Inputできることです。
[Value List]コンポーネントのようにアイテムを入力する必要が無いので、かなり楽に作成することができます。
この[Item Selector]はとても便利なので、私もよく使っています。
アイテムの選択が楽になるこれらのコンポーネント、ぜひ使ってみてください。
使用した主なコンポーネント
- [Value List] (Params > Input > Value List)
- [Item Selector] (Human > Misc > Item Selector)