Grasshopper :: UIを作成 (Part.4)

前回は、ランダムな正方形の2D Viewを表示するUIを作成しました。
【参考:UIを作成(Part.1)】
【参考:UIを作成(Part.2)】
【参考:UIを作成(Part.3)】
今回は、さらに正方形の外周長さ・面積を表示するDataTableや、3D Viewを表示するようにUIの要素を追加していきます。
レシピ

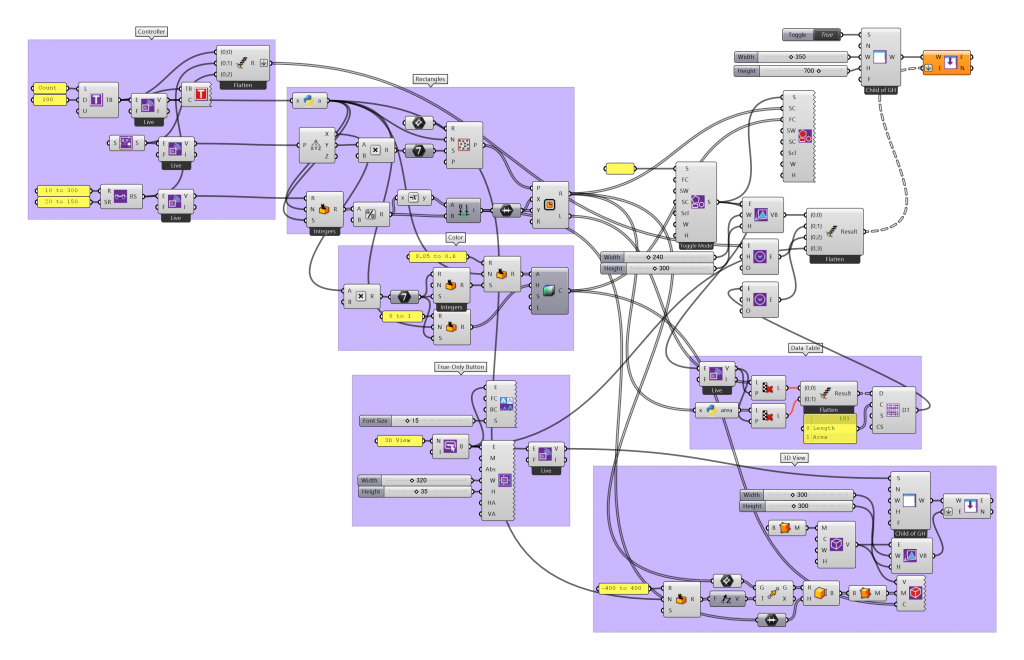
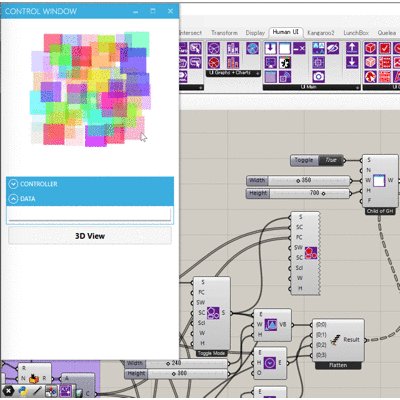
こちらは前回と同じ図になります。
DataTableと3D Viewを作成しているのは右下辺りですので、それぞれ見ていきましょう。
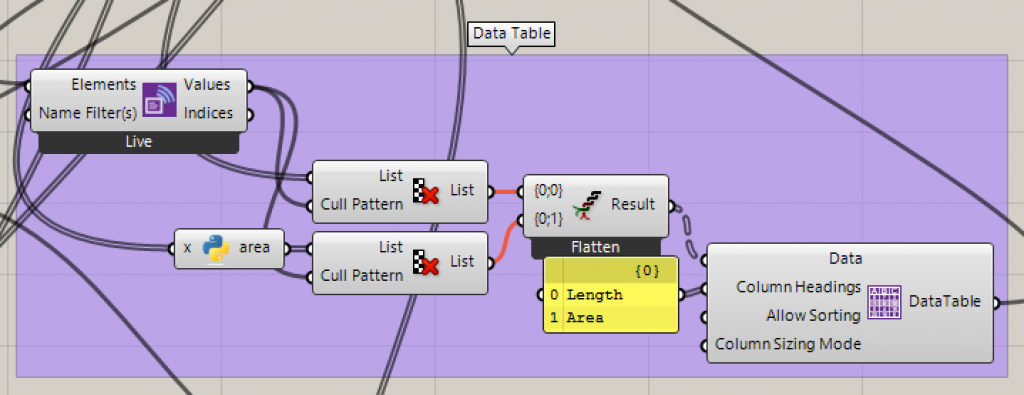
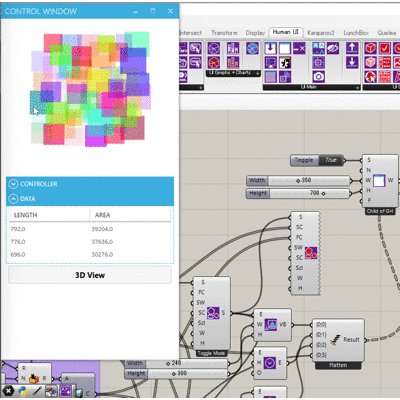
DataTable

DataTableは[Create DataTable]コンポーネントで作成します。[Column Headings]には各テーブルのタイトルを入力します。
[Data]には、入力したタイトルと同じ数のパスで構成されたデータを繋ぐと、DataTableが作成されます。DataTableに表示させるのは、選択された正方形の外周長さと面積です。
実は前回出てきた[Create Shapes]コンポーネントで作られた図形は、ボタンとして扱うことができます。
この機能を利用して、データを表示させたい正方形をクリックして選ぶと、DataTableに反映されるようになっています。(コンポーネントを右クリックで編集可能です。)
したがって、上図の[Cull Pattern]コンポーネントでは、クリックされ”True”が返されたアイテムを選別するのに使っています。
次に、3D Viewを表示させるパートに移ります。
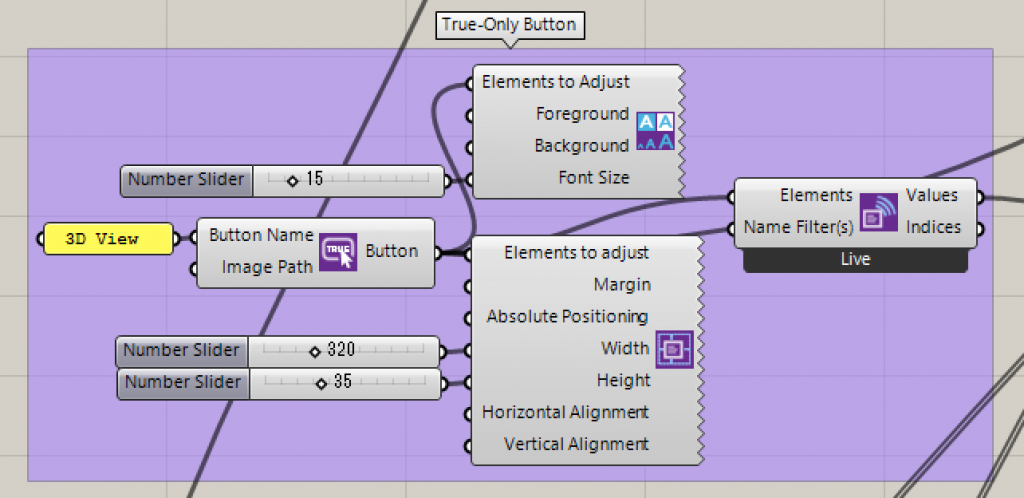
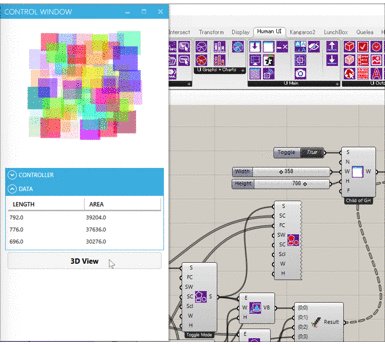
True-Only Button

ここではボタンを押すと、新たに3D View用のWindowが起動するようにしてます。
使うのは[Create True-Only Button]コンポーネントです。通常の[Button]ではクリックしている瞬間しか”True”になりませんが、こちらはクリックした後はずっと”True”の状態が維持されます。
Windowを表示させ続けるためには、次に出てくる[Launch Window]コンポーネントの[Show]が常に”True”になっているので、ここでは“True-Only Button”が有効です。
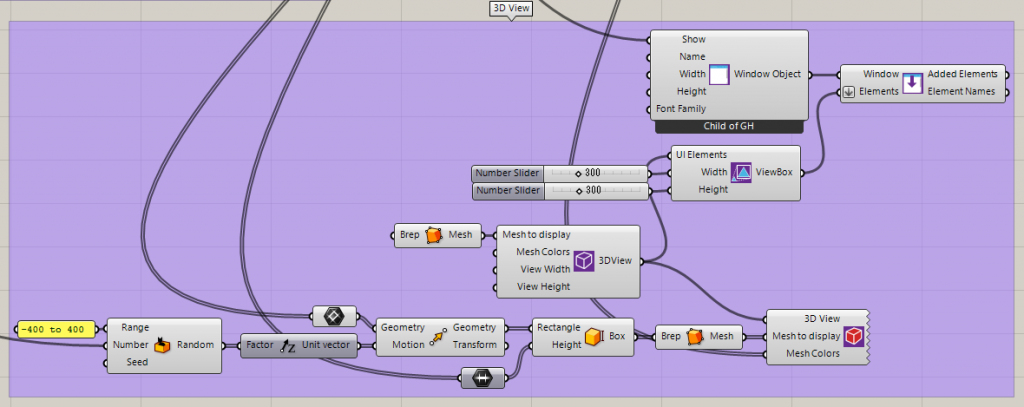
3D View

せっかく3D Viewで表示させるので、2Dの正方形に高さを与えてBoxにし、Z方向にランダムに移動させました。
[Create 3DView]コンポーネントで3D表示させますが、“Mesh”で入力する必要があるので、[Simple Mesh]コンポーネントでMesh化しています。
完成!
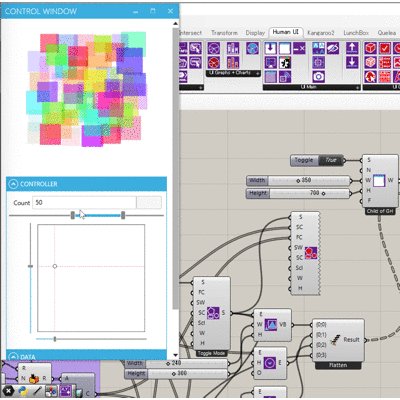
これで全て実装完了したので、それぞれ使用している様子を見てみましょう。
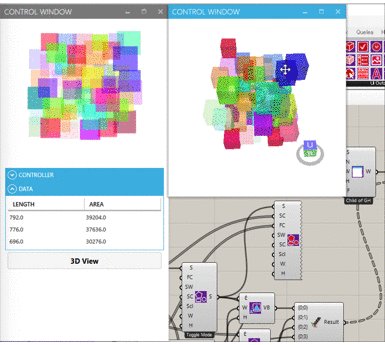
まずは、DataTableから。

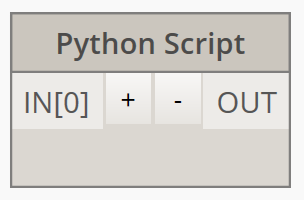
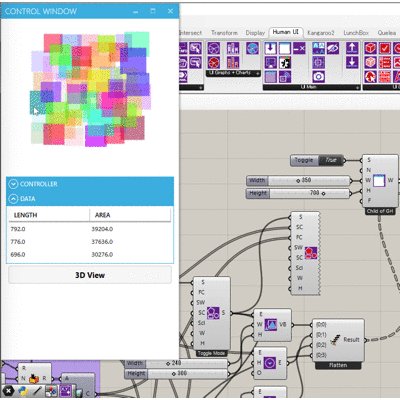
このように、”View Box”内の正方形を直接クリックすると、その正方形の外周長さと面積がどんどん追加されていきます。
検討段階でモデルの数量などを拾うのに使えそうでしょうか。
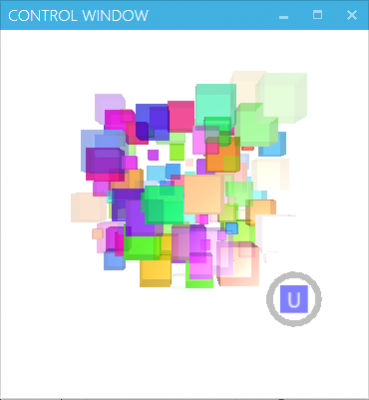
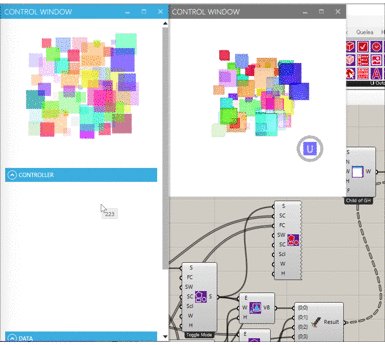
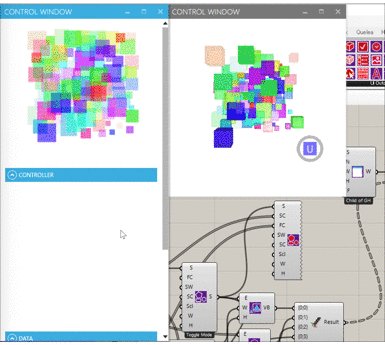
次に3D Viewはこのようになりました。

この3D Viewは視点を変えたりズームをすることもできてかなり優れものです。
ちゃんとパラメーターを変えると2D Viewと一緒に形が変わっていますね。
終わりに
4回に渡ってHumanUIを使ったUIの作成方法を紹介しました。
まだまだほんの一部の機能しか使っていないので、また機会があれば紹介したいと思います。
ぜひ使って見てくださいね。
使用した主なコンポーネント
- [Entwine] (Sets > Tree > Entwine)
- [Cull Pattern] (Sets > Sequence > Cull Pattern)
- [Random] (Sets >Sequence > Random)
- [Box Rectangle] (Surface > Primitive >Box Rectangle)
- [Simple Mesh] (Mesh > Util > Simple Mesh)