Grasshopper :: UIを作成 (Part.2)

前回はHumanUIを使って簡単なUIを作成しました。
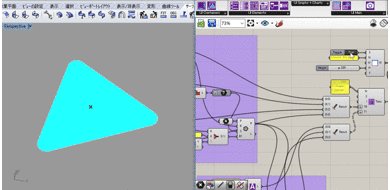
今回は、Rhinoのビューポートを見ながら、パラメーターを変えることを想定したUIを作ってみました。
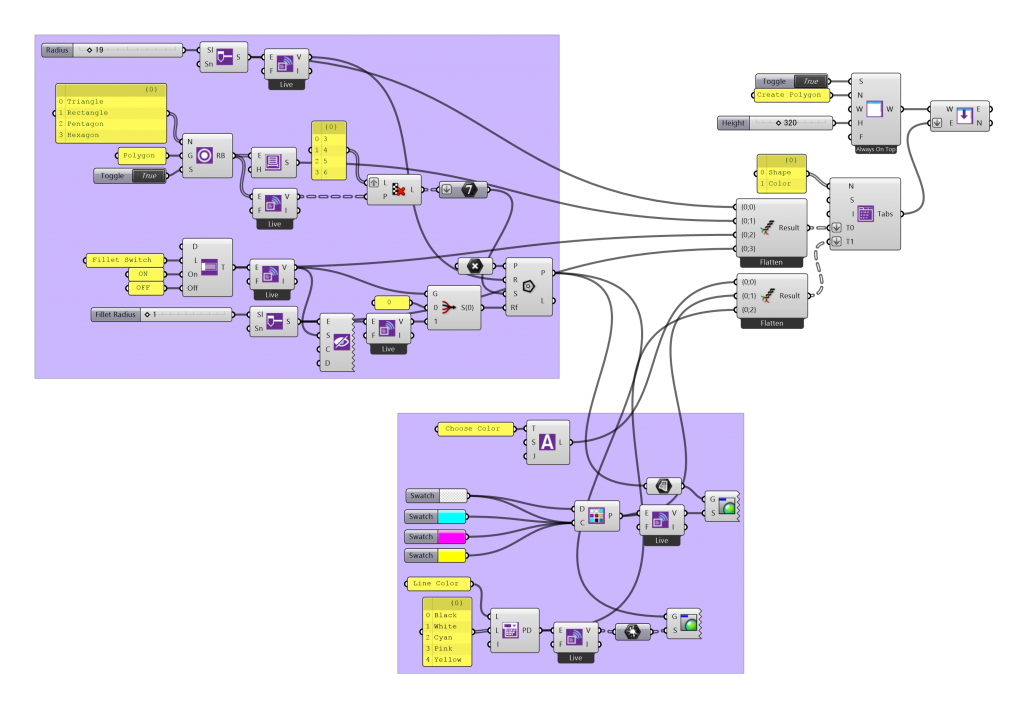
レシピ

今回は、多角形の形や色を編集できるUIとなっています。
コンポーネント数がだいぶ増えてきましたね。
それではコンポーネントのまとまり毎に、それぞれ説明していきます。
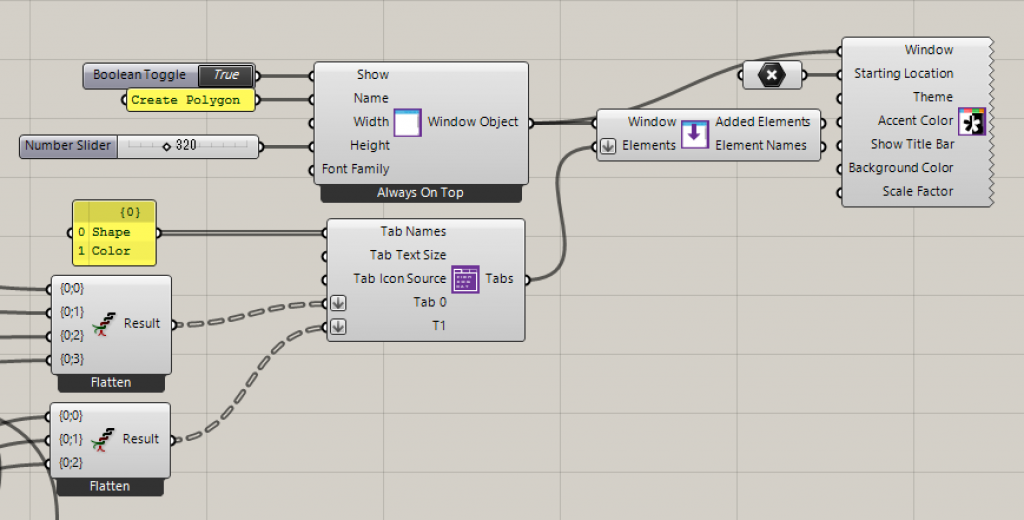
Window構成

前回と同様、[Launch Window]コンポーネントと[Add Elements]コンポーネントを繋ぎます。
今回はこの次に、[Tabbed View]コンポーネントを繋いでいます。
これによってWindowにTabを表示させ、Tabを切り替えることでWindowの中身も切り替わるようになります。

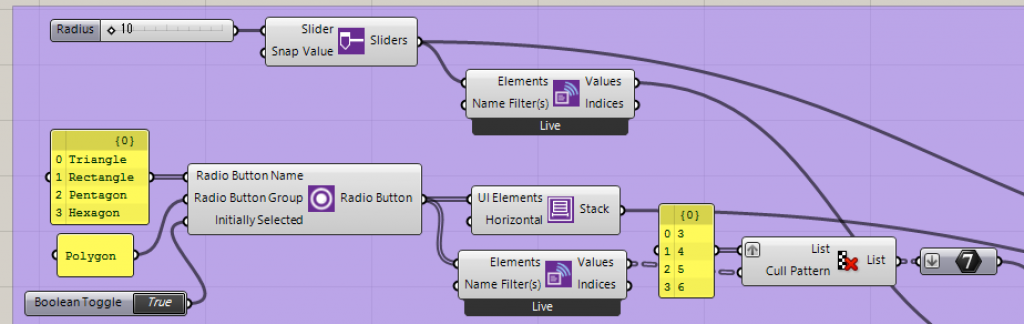
[Shape]Tab


ではまず、[Shape]Tabの中身から追加していきます。
新たに登場した要素は、[Create Slider],[Create Radio Button],[Create Toggle]コンポーネントです。入力側は特に問題ないかと思うので説明は省きます。上図を参照ください。
[Create Stack]
ここで注目したのが、[Create Radio Button]の先に繋がっている[Create Stack]コンポーネントです。
通常各UIの要素は、[Entwine]に繋いだ順番に上から並べられますが、[Create Stack]に繋ぐと繋がれた要素をひとまとめにすることができます。
もし[Create Radio Button]の先に繋がなかった場合は、Radio Buttonの項目が縦に並びますが、
[Create Stack]に繋ぐことで横並びにすることができます。(Input側の[Horizontal]が”True”になっている必要があります。)
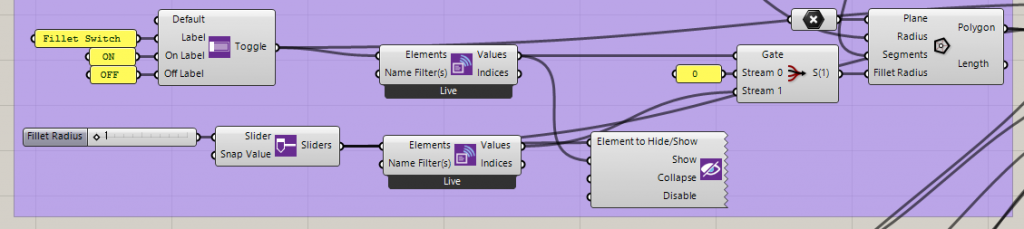
[Hide/Show Element]
また、もう一つ注目したいのが、[Hide/Show Element]コンポーネントです。
これは、Input側の[Element to Hide/Show]に繋がれた[Create 〇〇系]コンポーネントをbool値で表示/非表示できる機能があります。
ここでは、[Toggle]が”ON”になったら、[Value Listener]から”True”が返され、[Slider]が出現するようになっています。
[Color]Tab

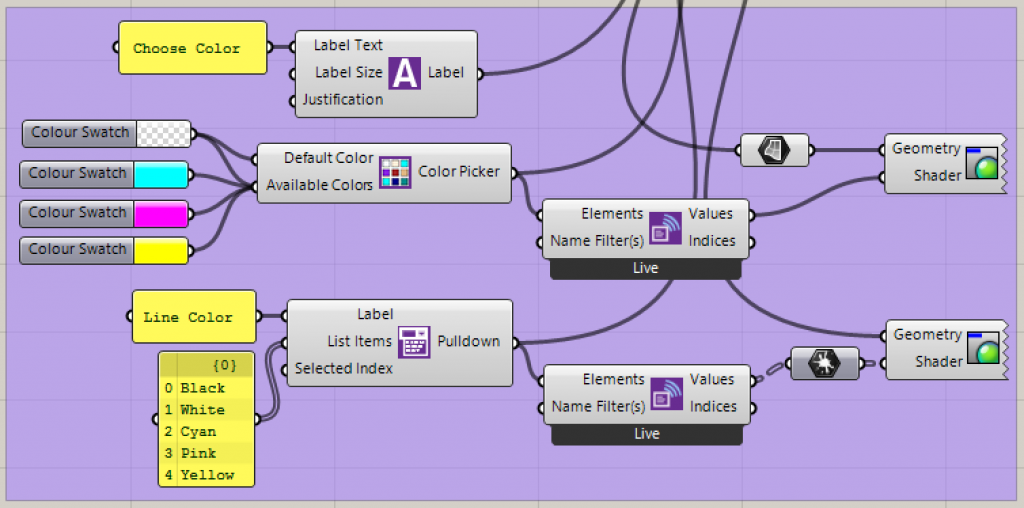
続いてPolygonの色を変更する[Color]Tabの中身を説明していきます。
ここで登場するのが[Create Color Picker],[Create Pulldown]コンポーネントです。
[Create Color Picker]はデフォルトだと色の選択肢が大量に出てきてしまうので、[Available Colors]で予め色の選択肢を制限しています。 [Pulldown]はドロップダウンリストを作成できます。ここでは線の色を選択肢に設定しています。
完成
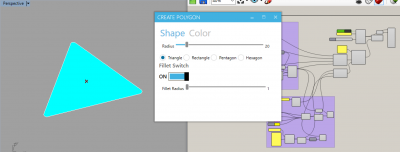
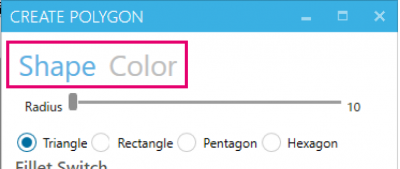
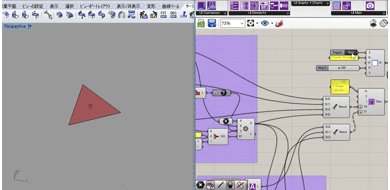
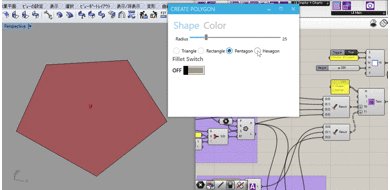
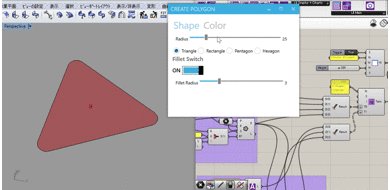
完成すると、こんな感じになります。

このようにGrasshopperのCanvasを触らずにUIからパラメーターを変えることができています。
終わりに
[Number Slider]や[Radio Button]など、より実用的な要素が増えてきましたね。今回はRhinoのビューポートを見ながらでしたが、実はUI上に図を表示させることも可能です。
次回はその辺りについて掘り下げていきたいと思います。
使用した主なコンポーネント
- [Entwine] (Sets > Tree > Entwine)
- [Stream Filter] (Sets > Tree > Stream Filter)
- [Polygon] (Curve > Primitive > Polygon)
- [Custom Preview] (Display > Preview > Custom Preview)