Grasshopper :: UIを作成 (Part.3)

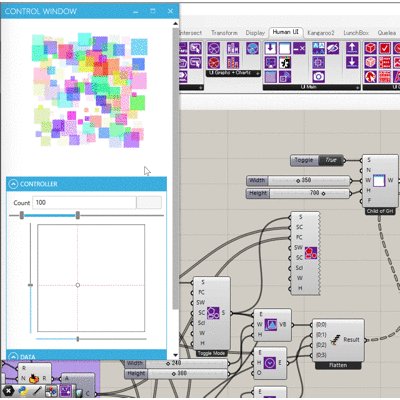
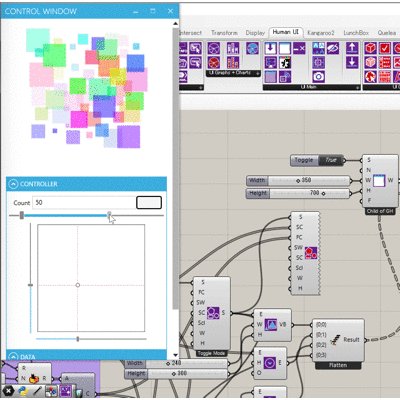
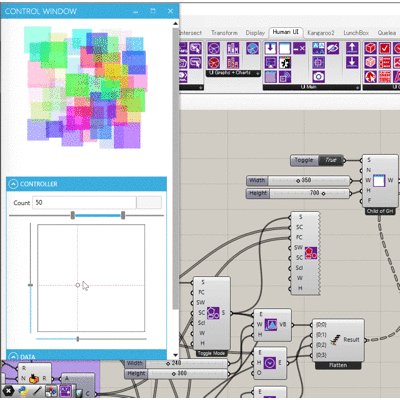
前回は、RhinoのビューポートのGeometryを見ながらUIを操作しましたが、今回はUIに直接表示させます。
前回までは、こちらをご参照ください。
【参考:UIを作成(Part.1)】
【参考:UIを作成(Part.2)】
レシピ

今回は、ランダムなサイズ・色・数・配置の正方形を作成し、2D及び3D表示させてパラメーターを変えられるUIを作成しました。
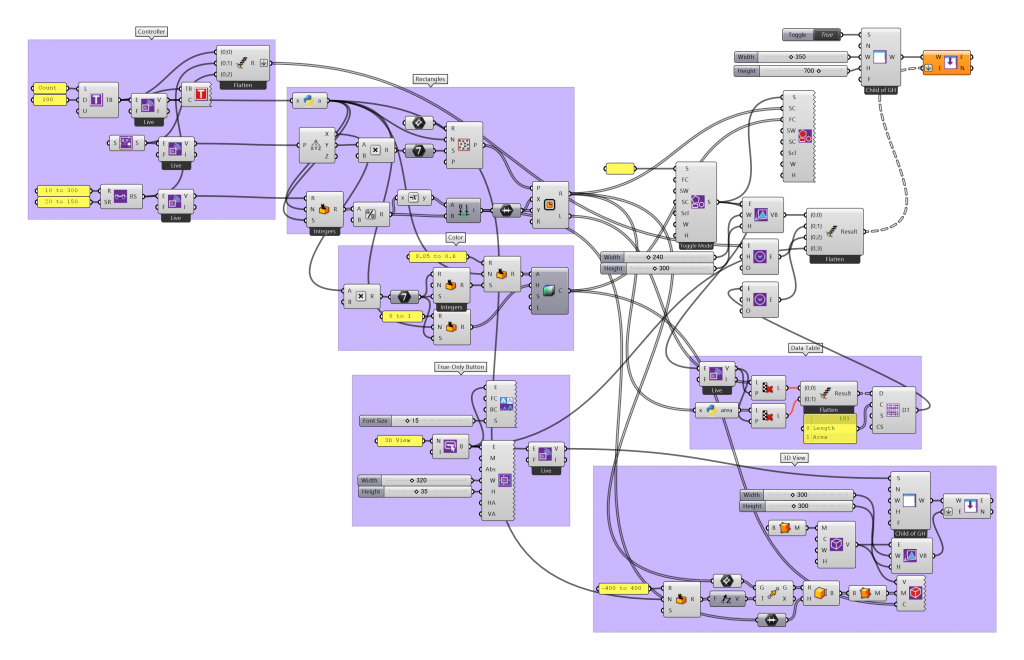
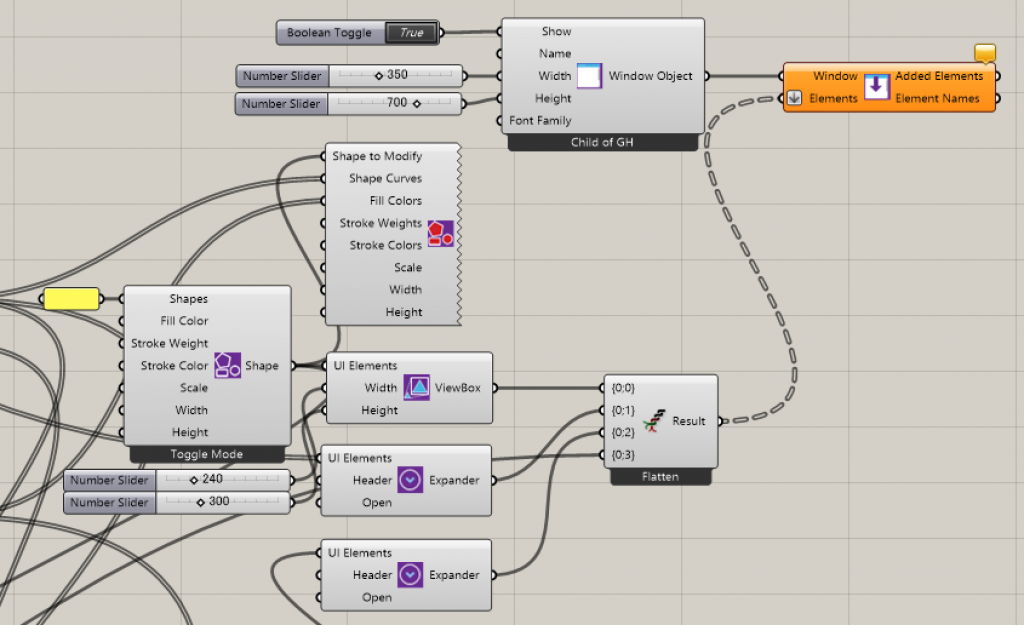
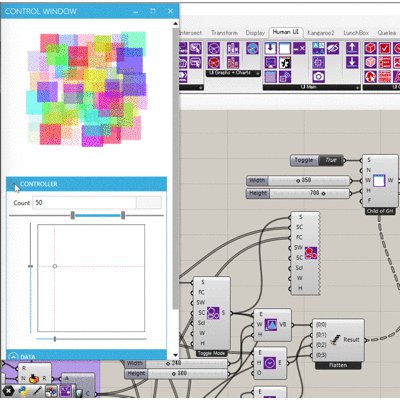
前回よりも、ますますコンポーネント数が増えてきて、ちょっと図が見づらいですが、まとまり毎に説明していきたいと思います。
Window構成

新たに登場したのは、[Create Expander],[Create Shapes],[Set Shapes],[Create View Box]コンポーネントです。
[Create Expander]は、[UI Elements]に繋いだUIの要素を表示/格納できるものです。UIのスペースを有効的に使いたいときに便利ですね。 [Create (Set) Shapes]ではInput側の[Shapes]に繋がれた図を描画し、[Create View Box]でWindowに表示させます。ちなみに、[Add Elements]コンポーネントが”Warning”になっているのは、[Create 〇〇系]のコンポーネントに変数が繋がっているからのようです。ここについては、後ほど補足します。
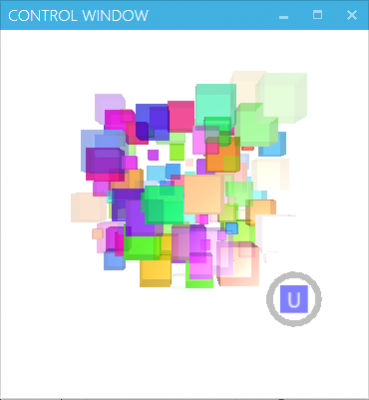
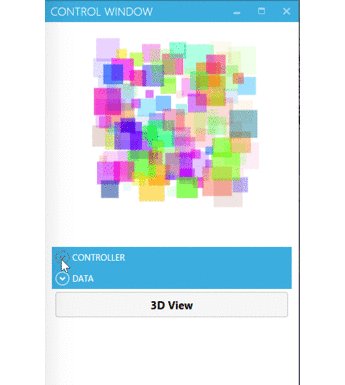
ここまでは、こんな感じです。

次に、元となる図の作成部分を見ていきましょう。
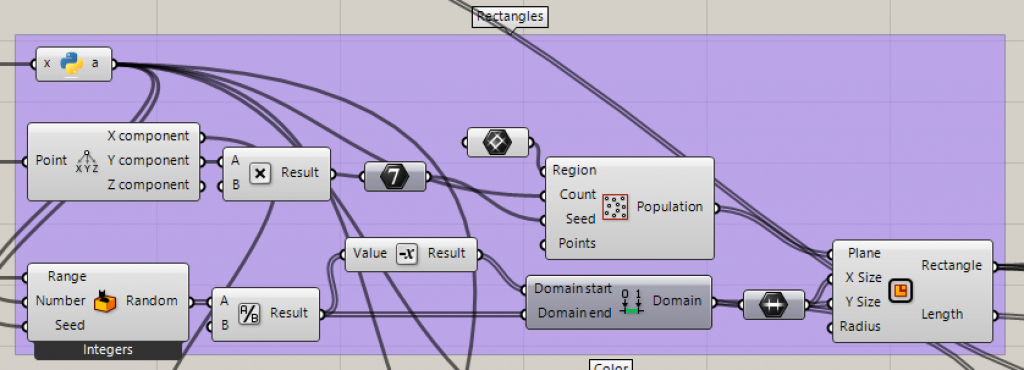
Rectangle作成

正方形の形に関わるのが、[Populate 2D]と、[Rectangle]コンポーネントです。
[Populate 2D]では指定した領域内に、ランダムに点を生成します。その点を基点に正方形を作っています。正方形のサイズは、ある範囲内でランダムな数値を生成しています。
点の数・ランダムのSeed値・正方形のサイズの領域は、UIから操作するようにしているので、
今度はそれらを構成するコンポーネントを見ていきましょう。
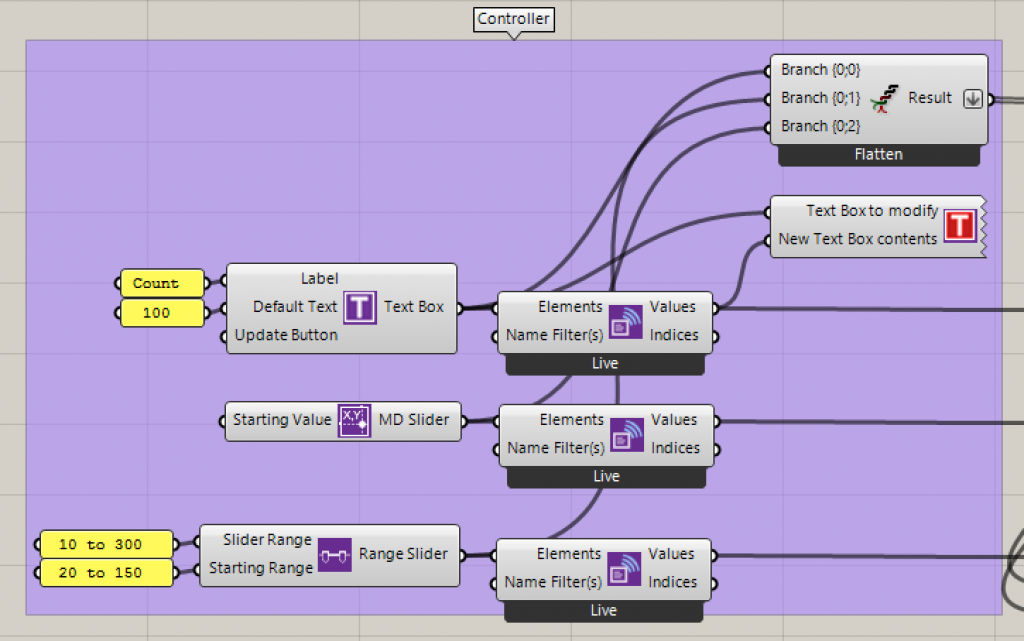
パラメーター操作

ここで新たに登場するのは、[Create TextBox][Set TextBox],[Create MD Silider],[Create Range Slider]コンポーネントです。
先ほど[Add Elements]に“Warning”が出ていたのは、この辺りが原因と考えられます。
[Value Listener]に繋ぐ[Create 〇〇系]コンポーネントは、基本[Set 〇〇系]コンポーネントとセットで繋ぐ必要があるようです。しかし、[Create MD Slider]と[Create Range Slider]には”Set”がないので、致し方ないでしょう。
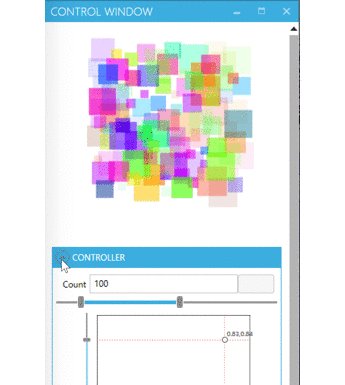
[Create(Set) TextBox]では、テキストボックスが表示され、文字や数値を入力することができます。
今回は、正方形の数をテキストボックスに入力するようにしました。ちなみに数値以外が入力されると、”100″が返されるように[Value Listener]コンポーネントの先に繋いだPythonで操作しています。
[Create MD Slider]では、MD Sliderを表示でき、領域は0~1となります。
ここではX軸が色、Y軸は正方形の位置を定義するランダムな数値のSeed値に繋がっています。
そして[Create Range Slider]では、予め指定したRangeのSliderが表示されます。これを正方形のサイズを定義するDomainに繋ぐことで、ランダムな数値の範囲を指定できます。
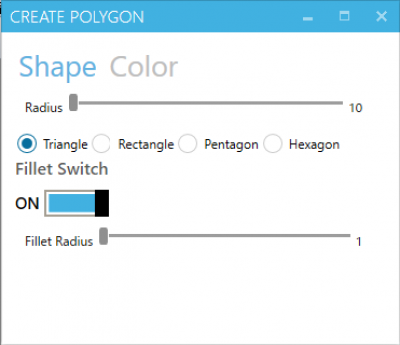
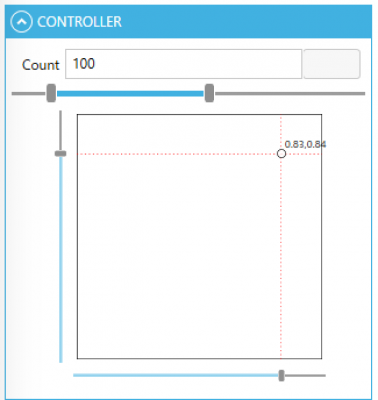
UIはこの通りです。

それでは、続いて色を定義するコンポーネントを見ていきましょう。
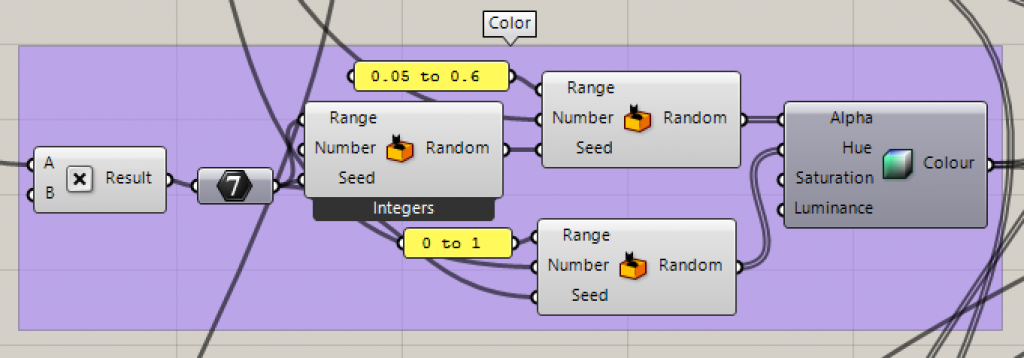
Color作成

ここでは主に[Random]と[Colour HSL]コンポーネントで色を定義しています。
色の彩度と透明度だけをランダムに変化させたかったので、ここではHSLで色を作成しています。
次回に続く
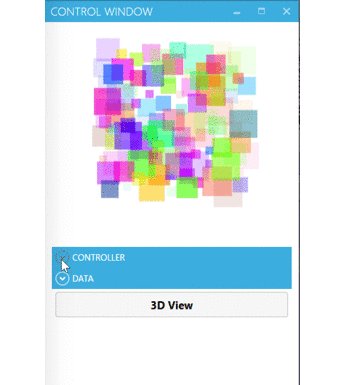
ここまで、ランダムな正方形を作成するところまで説明しましたが、今回は一旦区切りたいと思います。
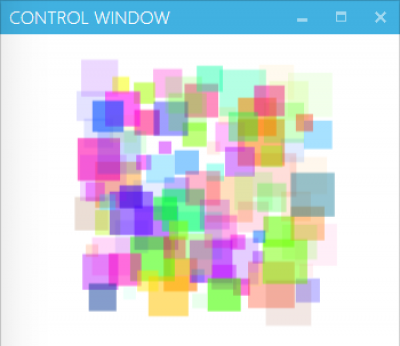
途中経過はこんな感じです

次回はDataTableや3D Viewも実装して、UIを完成させたいと思います。
使用した主なコンポーネント
- [Populate 2D] (Vector > Grid > Populate 2D)
- [Rectangle] (Curves > Primitive > Rectangle)
- [Random] (Sets > Sequence > Random)
- [Entwine] (Sets > Tree > Entwine)
- [Colour HSL] (Display > Colour > Colour HSL)