Grasshopper :: UIを作成 (Part.1)

コンポーネント数が多くなると、パラメーターを変えたい時どのコンポーネントを操作すれば良いか探すのは大変です。
また、Grasshopperを使わない人にパラメーターを変えてもらいたい時、GrasshopperのCanvasを操作してもらうのが大変なシチュエーションもあるかと思います。
そんな時、編集したいパラメーターだけインターフェイスにまとまっていると便利ですよね。
そこで今回は、インターフェイスを簡単に作ることができるアドオン“Human UI”を紹介します。
HumanUI
HumanUIは、以前紹介したHumanやMetaHopperと開発者が同じ方で、いつも大変お世話になっています。
HumanUIのコンポーネントは種類が豊富なので、数回に分けて使用例を紹介したいと思います。
今回は1回目なので、ボタンとラベルだけのシンプルなUIを作りました。
レシピ

Windowを表示
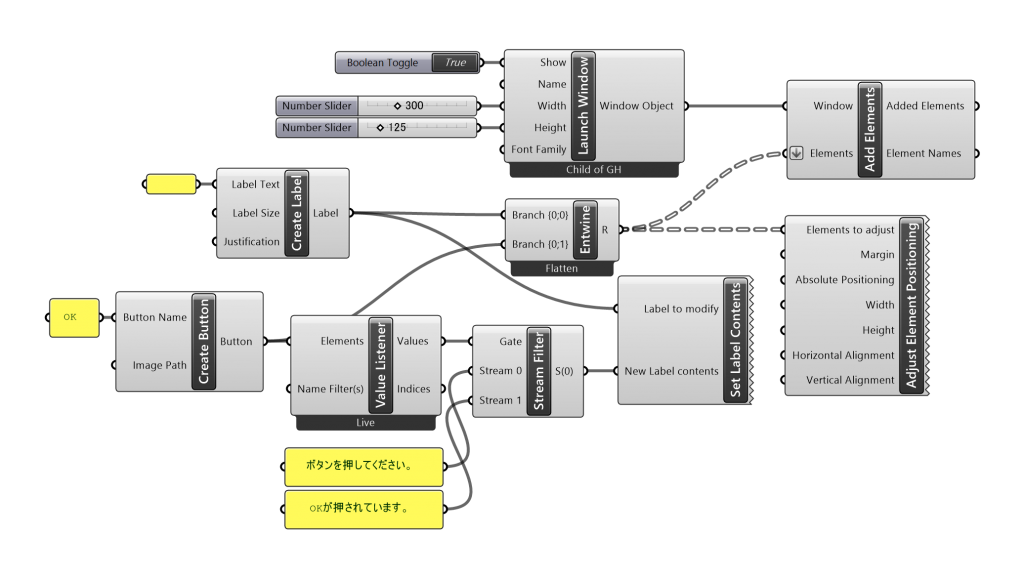
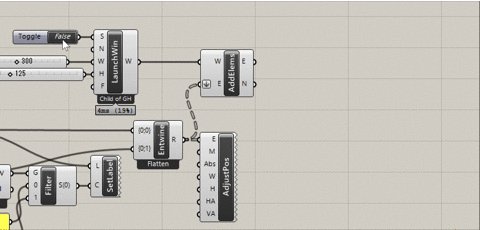
まず、UIのウィンドウそのものを表示させるには、[Launch Window]コンポーネントを使います。
入力側の[Show]に[Boolean Toggle]を接続し、“True”になるとWindowが立ち上がります。

この状態では何も表示されませんが、[Add Elements]コンポーネントに繋ぎ、[Elements]に様々な要素のコンポーネントを繋ぐと、UIを構成する要素が表示できるようになります。
要素を追加
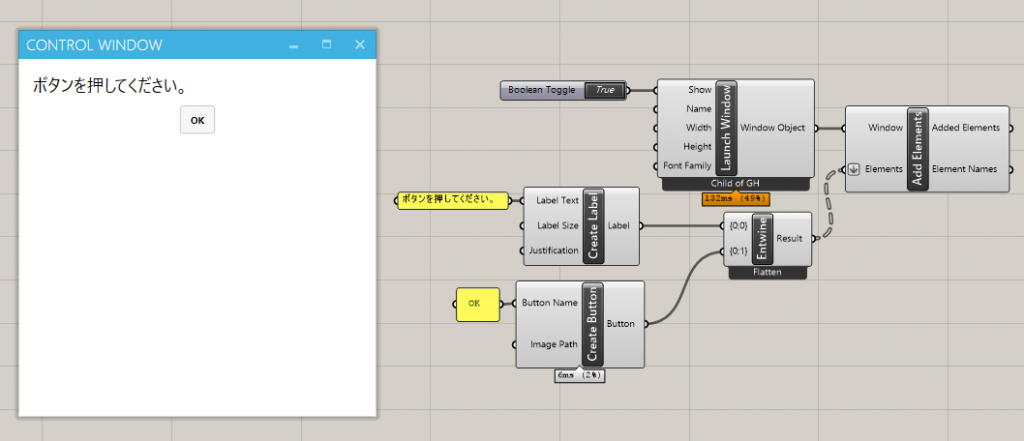
今回[Add Elements]コンポーネントに繋いでいるのは、[Create Label]と[Create Button]コンポーネントです。
ちなみに、Elementsの管理がしやすいよう、直前で[Entwine]コンポーネントにまとめています。[Merge]コンポーネントでも良いのですが、パスの順番がUIの構成に関わるので[Entwine]の方がおすすめです。

これで、文字とボタンの要素が追加されました。
イベントを値に変換
ただし、このままではボタンを押しても何も起こりません。
そこで使うのが[Value Listener]コンポーネントです。これによって[Create 〇〇系]のコンポーネントに起こったイベントを、値に変換してくれます。
[Create Button]の場合は、普段は”False”を返す状態で、ボタンクリックイベントがあると”True”を返します。
ここでは、ボタンがクリックされると[Stream Filter]コンポーネントで文字を切り替わり、ラベルの表記が変わるようにしてみました。
変数の扱い
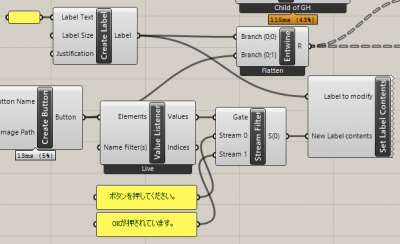
ここで注意が必要なのが、[Create 〇〇系]のコンポーネントの入力側は、仕様上基本的に固定値でなければならないようです。
もし変数にしたい場合は、[Create 〇〇系]を[Set 〇〇系]コンポーネントに繋ぎ、そこに変数を入力する必要があります。

上図のように、[Create Label]コンポーネントの入力側の[Label Text]には、空の[Panel]を繋ぎ、[Set Label Contents]の[New Label contents]に切り替える文字を入力すればOKです。
ちなみに、Create系とSet系はアイコンが色違いになっているので、わかりやすいですね。
![]()
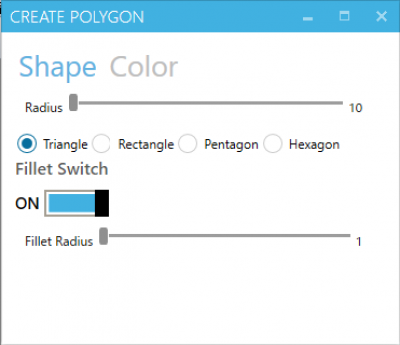
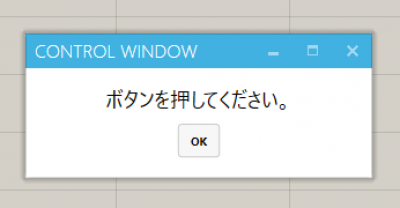
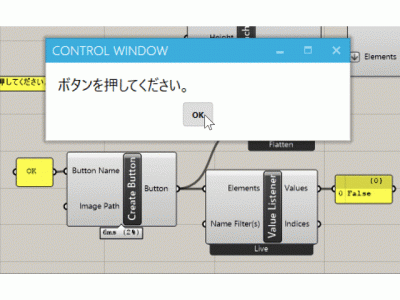
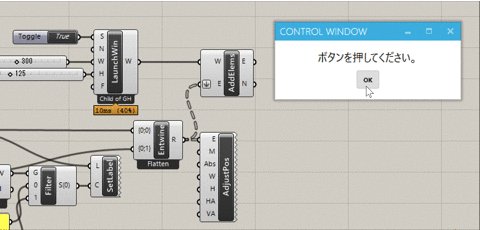
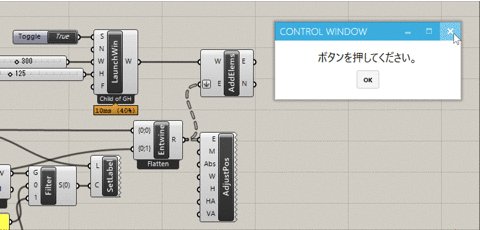
完成すると、こんな感じになります。

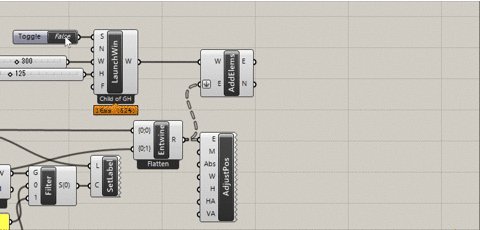
ボタンを押すとちゃんと切り替わっていますね。
ちなみに、[Adjust Element Positioning]コンポーネントで要素の配置を中央寄せにしたり、WindowのW,Hを入力(単位はPixcel)してWindowサイズを変えたりすることもできます。
終わりに
まずは、とてもシンプルなUIを作ってみました。
最初に書いた通り、UIの要素はたくさんあるので全ては紹介しきれませんが、
次回以降もっといろんな要素を盛り込んでいきたいと思います。
使用した主なコンポーネント
- [Entwine] (Sets > Tree > Entwine)
- [Stream Filter] (Sets > Tree > Stream Filter)