Grasshopper :: ComponentをCreate(Extra)

前回まではコンポーネント作成の一連の流れを紹介しました。
ここで完成したコンポーネントをみてみると、[C# Script]コンポーネントで作成したものと、変わらないじゃんと思われた方もいるかと思います。
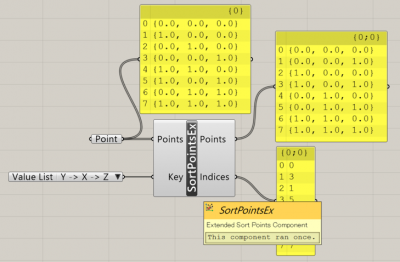
【参考:任意のCoordinateでSort Points】
せっかく作るのであれば、[C# Script]コンポーネントでできるようなものではちょっと物足りませんね。
そこで今回は、コンポーネントを右クリックして表示される“メニュー”を、[Sort Point Ex]コンポーネントに実装してみたいと思います。
- Part1:事前準備
- Part2:コーディング
- Part3:アイコン作成
- Extra:メニュー作成
Extra:メニュー作成
前回までで作成した[Sort Point Ex]コンポーネントは、入力側の[Key]に、ソートのタイプを入力する必要がありました。今回は、このソートタイプをコンポーネントのメニューで設定できるようにしたいと思います。
メニュー作成のコードを追記
Visual Studioで、〇〇Component.csのcsファイルに追記していきます(〇〇はコンポーネント名)。
コードは以下の通りです。
最初に、namespace SortPointsEx{}内に
public enum sortStyle { XYZ, XZY, YXZ, YZX, ZXY, ZYX };でソートのタイプを定義します。
メニューの追加は、public class SortPointsExComponent : GH_Component{}内で行います。
AppendAdditionalComponentMenuItems(System.Windows.Forms.ToolStripDropDown menu)メソッド内に、メニューの項目名や、説明文、Switch文で使う引数を追加し、
menu_makeXYZStyle(object sender, System.EventArgs e)で、ソートタイプごとのイベントを定義しています。
また、点をソートする部分のSwitch文もソートタイプごとに書き直しています。
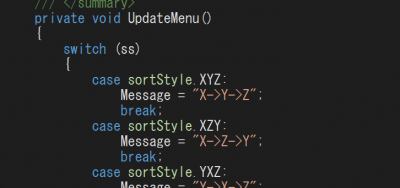
メッセージ作成
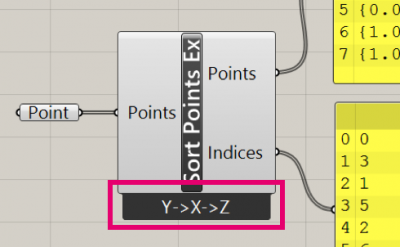
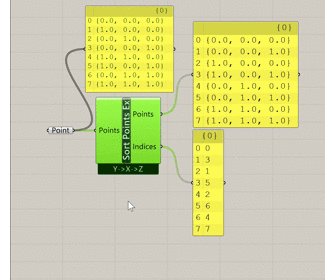
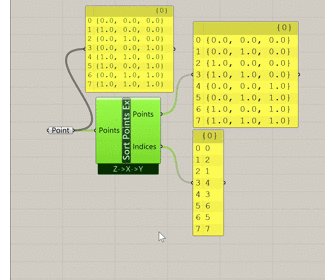
また、コンポーネントの下に表示されるメッセージもメニューと連動するように追加しました。

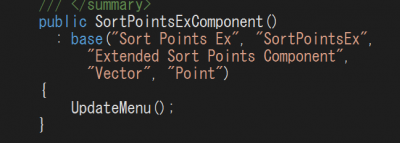
メッセージ用に、UpdateMenu()メソッドをSwitch文で定義し、

〇〇Component()メソッド内で呼び出しています。

ビルド
コードの追記が完了したら、あとはビルドをして完成です!
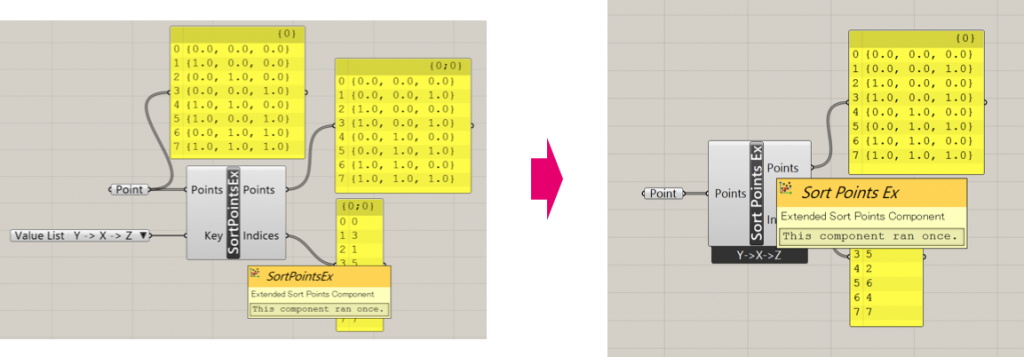
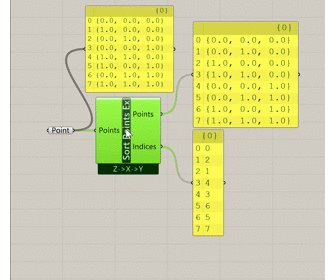
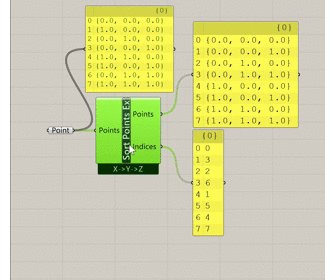
このように、メニューがちゃんと出てきています!

終わりに
メニューとメッセージ表示を追加したことで、より使い勝手がよくなったかと思います。
コンポーネント作成の際は、参考にしてみてください。