Grasshopper :: CanvasにViewportを表示

Grasshopperでは、コンポーネントを配置するCanvasと、Geometry等のプレビューが表示されるRhinoのViewportと、ウィンドウが分かれています。

そのためプレビューを確認するには、1画面に半分ずつウィンドウを表示させるか、Grasshopperのウィンドウ上部をダブルクリックして最小化するなどといった方法を取られるかと思います。
ディスプレイが2画面あれば、各ディスプレイにウィンドウを表示させられますが、1画面しか使えない環境では、半分のウィンドウサイズでは見づらかったり、Grasshopperのウィンドウサイズを切り替えるのが面倒だったりします。
そこで今回は、DynamoのようにCanvasの背景にRhinoのViewportを表示する方法について扱います。
レシピ
McneelのForumから、RhinoのViewportをCanvasに表示させる方法を3つ見つけました。(2014年の投稿など、少し古いものもありますが。)
- Canvasの一部を透過させてViewportを確認する。
- CanvasにアクティブなViewportを表示する。
- Grasshopperのウィンドウ自体を透過させてViewportを確認する。
では、それぞれ見ていきましょう。
Canvasを透過させてViewportを確認
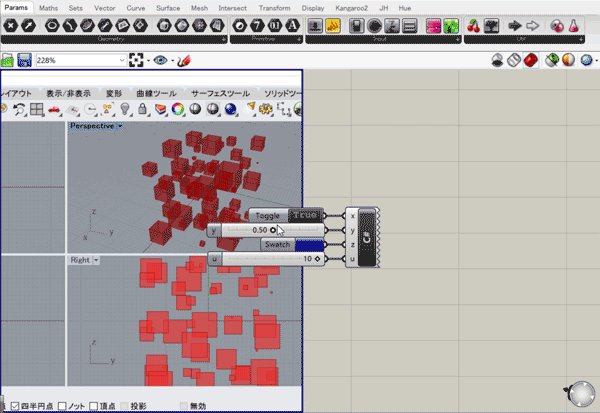
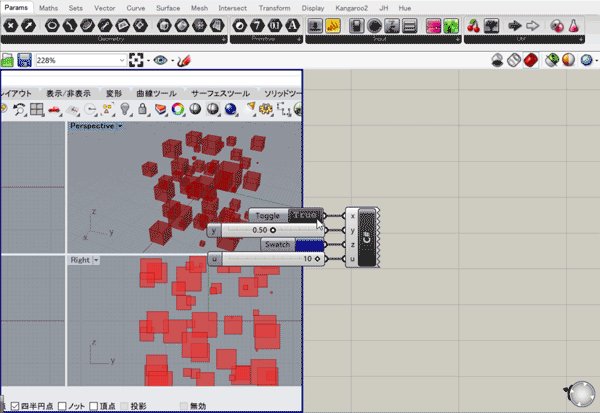
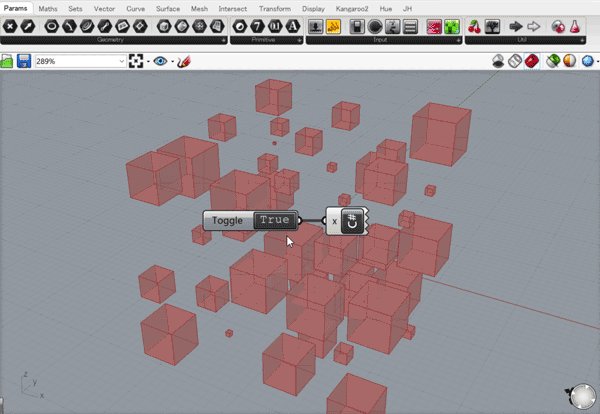
まずは、Canvasを透過させて、透けたCanvas越しにViewportを確認する方法についてです。
ここでは、Forumの投稿のVBで書かれたファイルを元にC#で記述しています。
コードは以下の通りです。
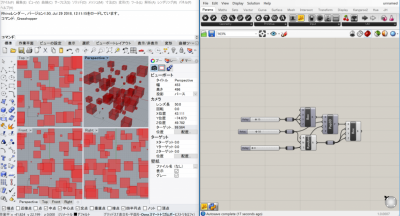
このように、指定した範囲を透過させ、奥のウィンドウが見えるようになります。

また、TransparencyKeyによって透過した部分のウィンドウを操作することができるので、Viewportの操作をすることができます。
ただし一部の環境では、透過した部分を操作できない場合もあるようです。
ちなみに3DConnexionなどの3Dマウスがあれば、GrasshopperがトップのウィンドウになっていてもViewportを操作可能です。
CanvasにアクティブなViewportを表示
続いて、Canvas自体にViewportを表示する方法についてです。
ここでも、Forumの投稿を元にC#で記述しています。
コードは以下の通りです。
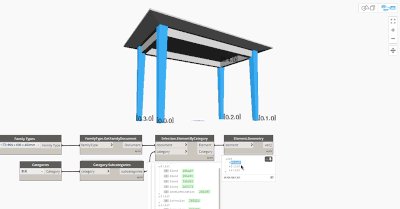
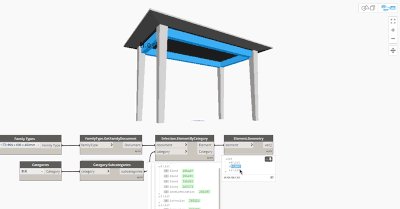
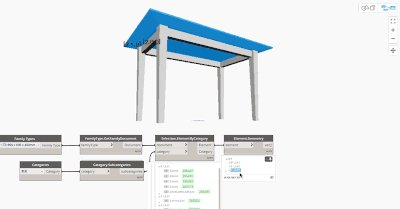
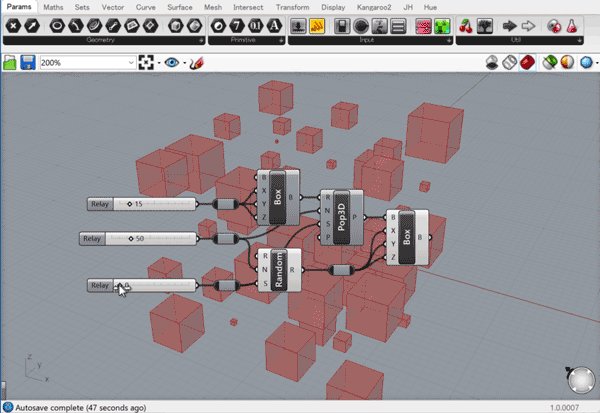
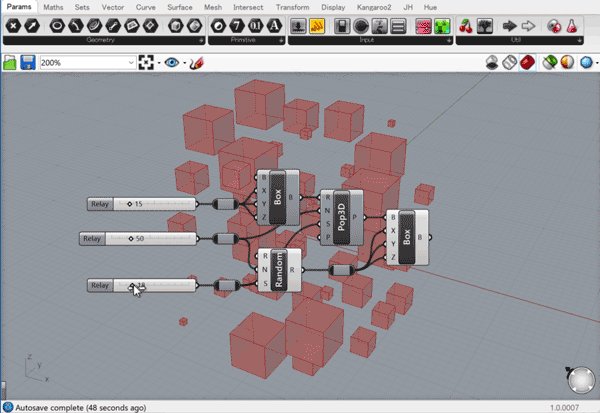
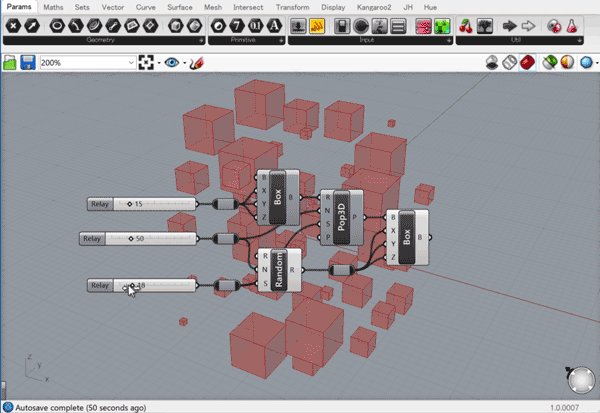
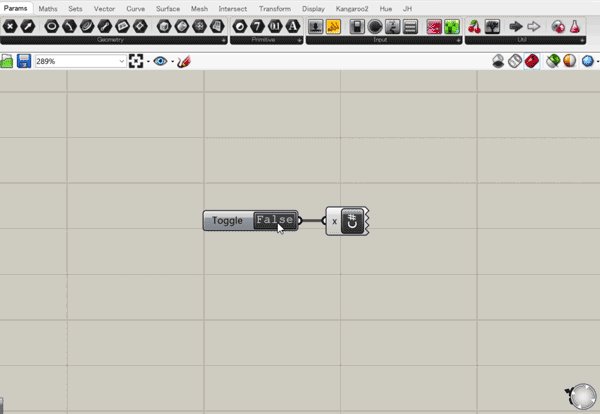
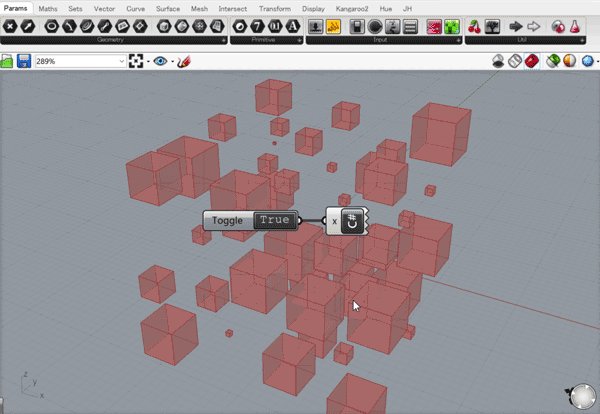
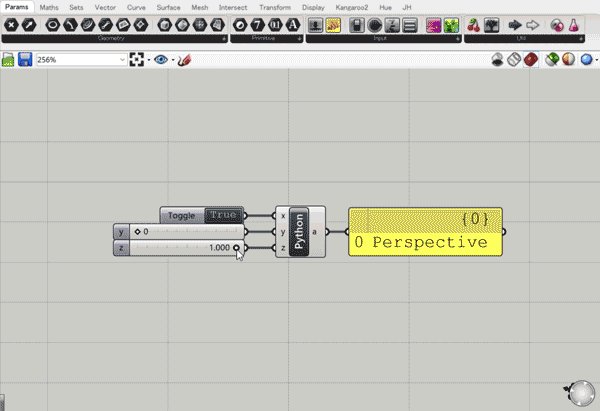
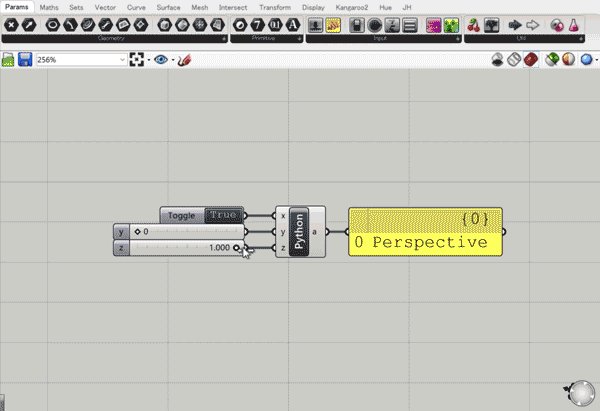
実際に動かしてみると、この通りアクティブなビューがCanvasに表示されます。

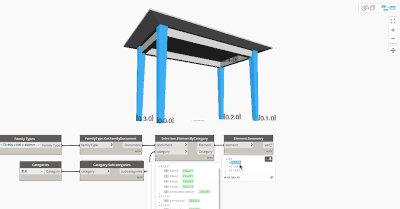
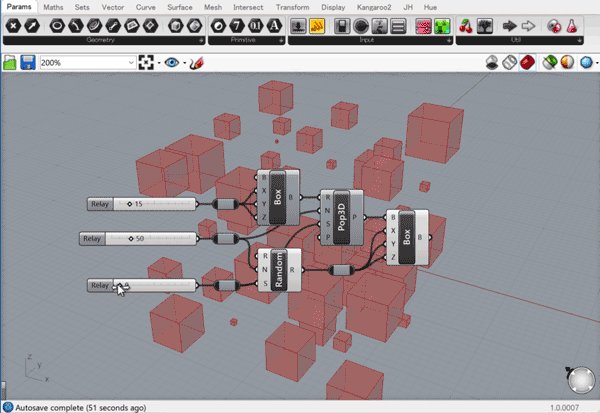
なお本投稿のトップ画像のように、パラメーターの変動に合わせてViewportも更新されるのですが、パンや回転などのViewportの操作は同時に行えません。
Grasshopperのウィンドウ自体を透過させてViewportを確認
最後は、Grasshopperのウィンドウそのものを透過させてViewportを見る方法についてです。
ここでは、Forumの投稿を元にPythonで記述し、Viewportを切り替える機能もつけてみました。
コードは以下の通りです。
(入力側の”y”のTypeHintは”int”に設定してください。)
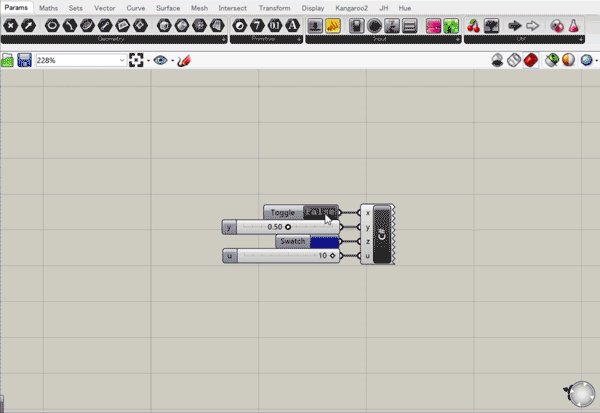
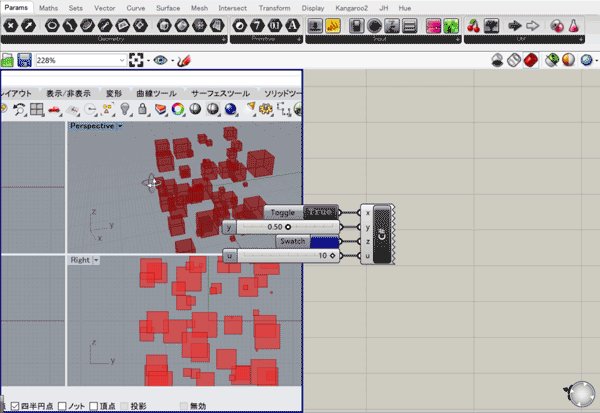
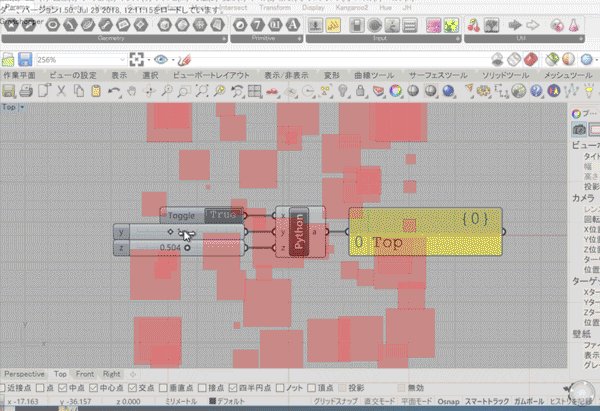
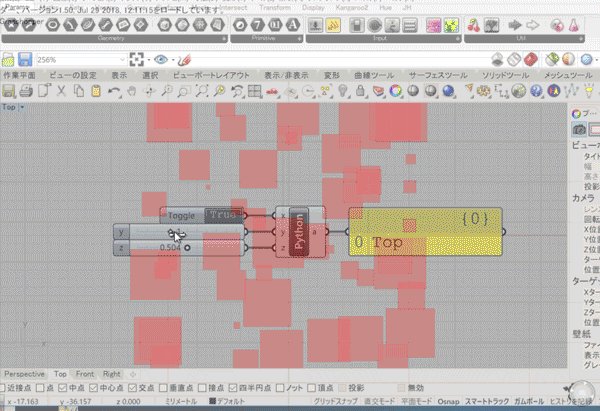
ウィンドウ全体が透過するため、コンポーネントも透過してしまいますが、この通りプレビューは確認できます。

また、Grasshopper側でViewportの切り替えを実装すれば、Rhinoのウィンドウに戻って切り替えるという手間が省けます。
なお、Canvasの一部を透過させる場合と同様に、3DマウスがあればViewportの操作は同時に行うことができます。
おわりに
いかがでしたか。実際に試してみたところ、一つ目のCanvasを透過させる方法が一番使い勝手が良さそうです。
またGrasshopper2では、背景がプレビューになる機能が正式に実装されるかもしれないので、それに期待ですね。ぜひお試しください。
使用した主なコンポーネント
- [C# Script] (Maths > Script > C# Script)
- [GhPython Script] (Maths > Script > GhPython Script)