Grasshopper :: RhinoモデルのAnimationを作成

今回は、Rhinoモデルの回転アニメーションを作成する方法についてです。
レシピ

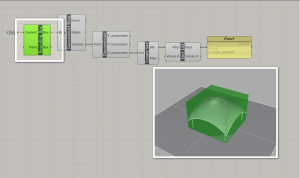
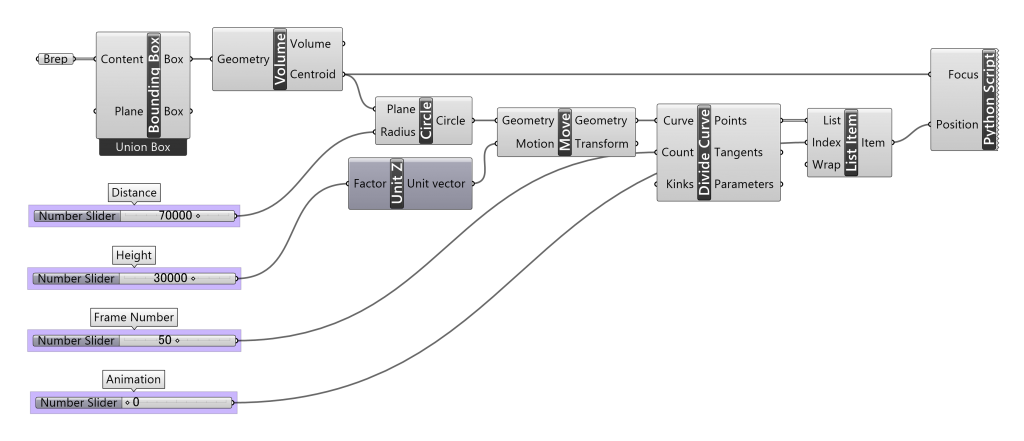
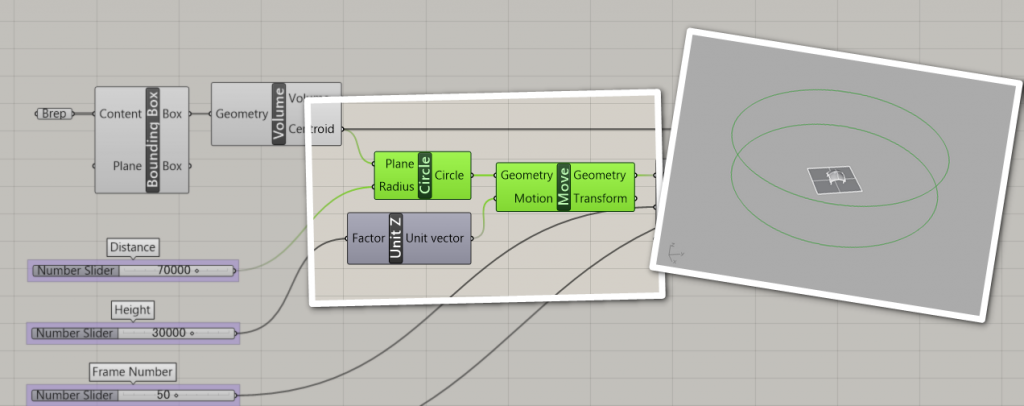
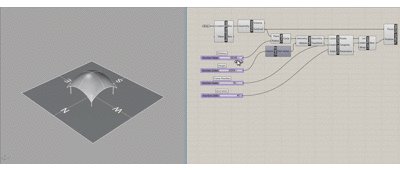
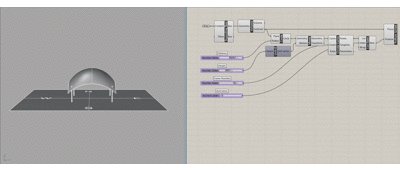
コンポーネントは、上図のように組んでみました。
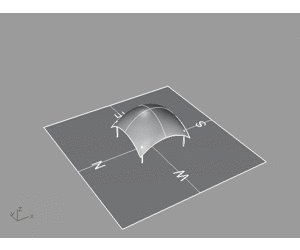
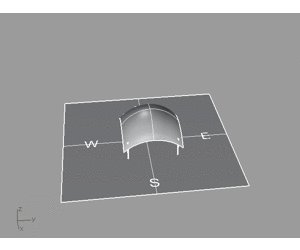
[Brep]コンポーネントにモデルを格納し、[Bounding Box]コンポーネントと[Volume]コンポーネントで、モデルの中心点を抽出します。これが、カメラの焦点となります。
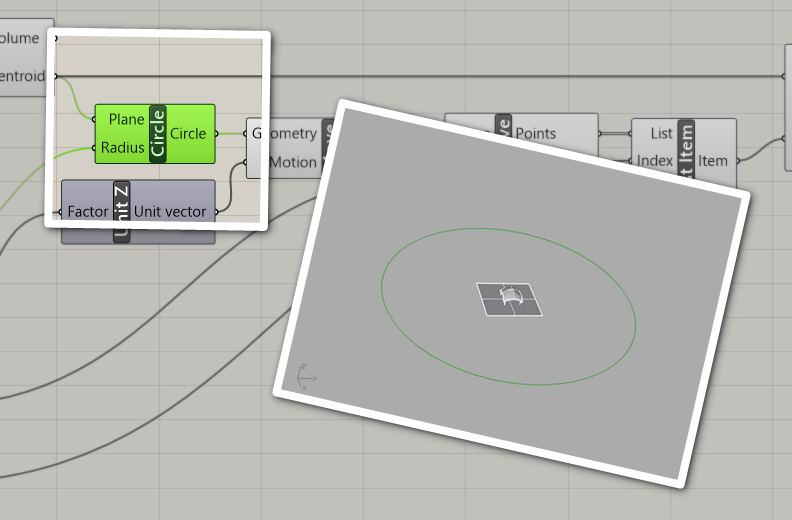
次に、[Circle]コンポーネントで、モデルを中心に円を描きます。これがカメラのパスになります。

そこから[Move]コンポーネントと[Unit Z]コンポーネントで、カメラパスをZ方向に移動できるようにします。

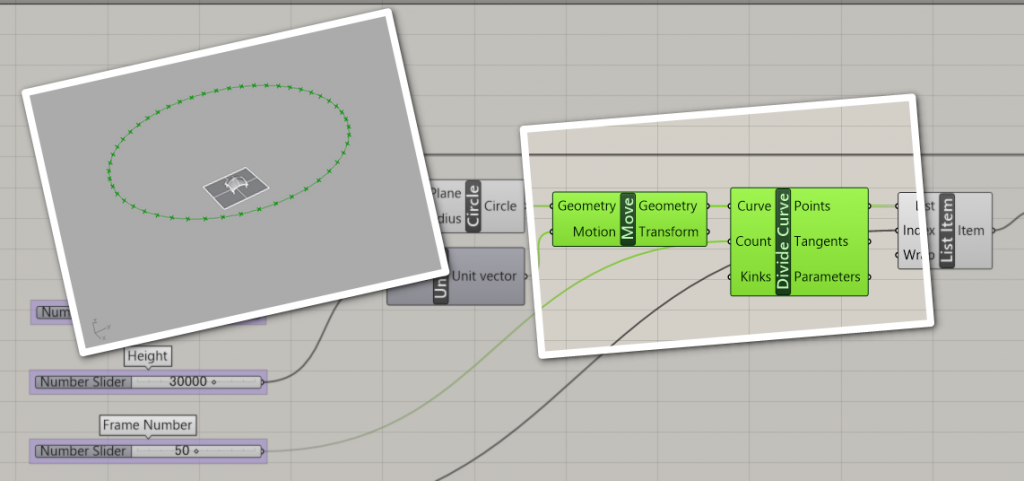
そして[Divide Curve]コンポーネントに繋いで、アニメーションのフレーム数を定義します。

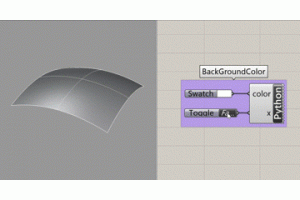
あとは[Divide Curve]コンポーネントで分割した点を[List Item]コンポーネントで一つづつ選択できるようにし、[Python Script]コンポーネントに繋ぎます。
Pythonのコードは以下の通りとなっています。
内容はシンプルです。
rs.ViewCameraTarget("Perspective",Position,Focus)で、引数にViewport,カメラの位置,カメラの焦点を渡すと、RhinoのViewportのカメラの位置と焦点をコントロールできます。
さらに、[Number Slider]コンポーネントでパラメーターを変更できるよう、[Circle]コンポーネントと[Unit Z]コンポーネント、[List Item]コンポーネントにそれぞれ繋ぎます。
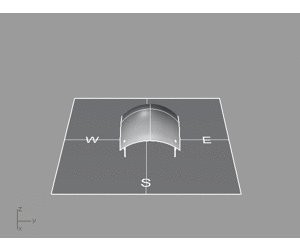
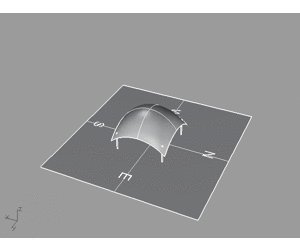
実際に[Number Slider]を動かしてみると、こんな感じです。

あとは、アニメーションを作成すれば完成です。
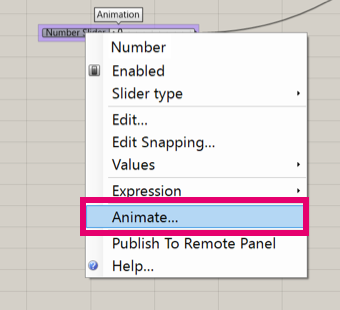
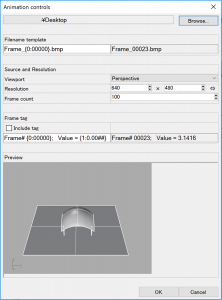
[Animation]とグループ名を付けた[Number Slider]コンポーネントを右クリックし[Animate]を選択すると、下図のようにアニメーションの設定画面が出てくるので、画像サイズや保存先、フレーム数等を設定し[OK]を押します。


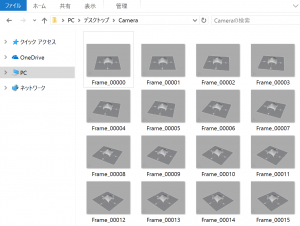
すると、こんな感じでbmp形式の画像が作成されます。

これをgifファイルやその他動画ファイルに変換すると、アニメーション完成です!

アニメーション作成と言っておきながら、Grasshopper内で動画ファイル出力はしていませんが、
簡単にアニメーション”素材”を作成できるので、ぜひお試しください。
今回はカメラパスを円にしたのでモデルが回転するだけでしたが、パスや焦点を工夫すれば、ちょっとしたウォークスルーのアニメーションも作成できそうですね。
使用した主なコンポーネント
- [Bounding Box] (Surface > Primitive > Bounding Box)
- [Volume] (Surface > Analysis > Volume)
- [Circle] (Curve > Primitive > Circle)
- [Move] (Transform >Euclidean > Move)
- [Unit Z] (Vector > Vector > Unit Z)
- [Divide Curve] (Curve > Division > Divide Curve)
- [List Item] (Sets > List > List Item)
- [Number Slider] (Params > Input > Number Slider)
- [Python Script] (Maths > Script > Python Script)