Dynamo :: モデルをAnimate

Grasshopperでは、[Timer]コンポーネントを使うと、指定した時間ごとに処理が実行され、モデルをビューポート上でアニメートさせるように組むことができます。

一方、Dynamoには[Timer]のようなノードがデフォルトでありませんが、パッケージのFireflyを用いることで、Timerと同等の動作をさせることができます。
そこで今回はこのFireflyを用いて、Dynamoモデルをアニメートさせる方法を試してみました。
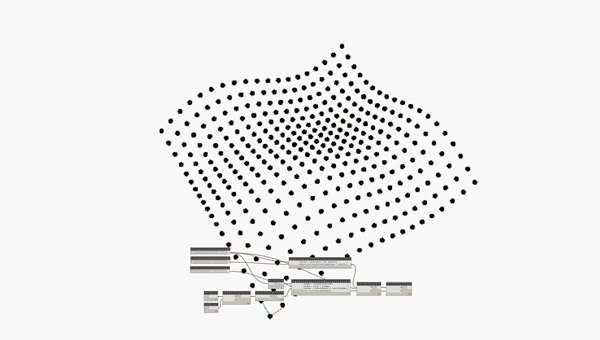
レシピ
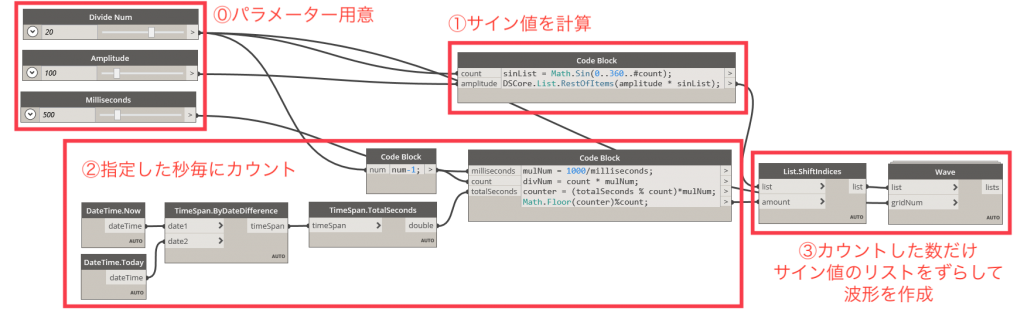
レシピは以上の通りです。
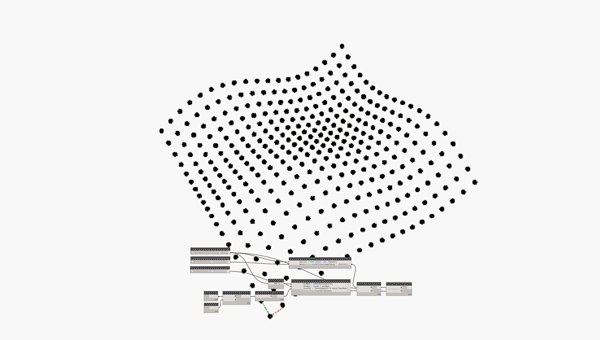
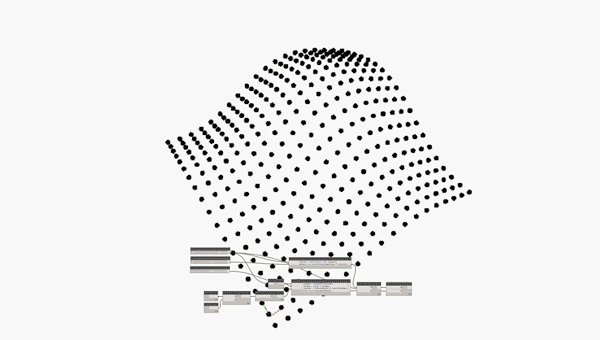
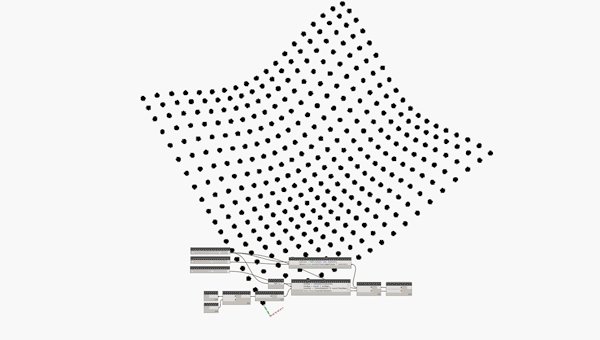
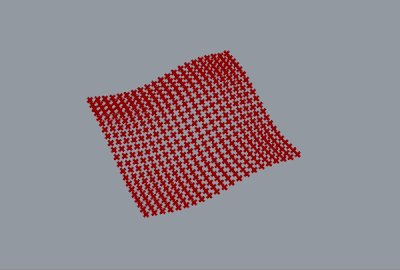
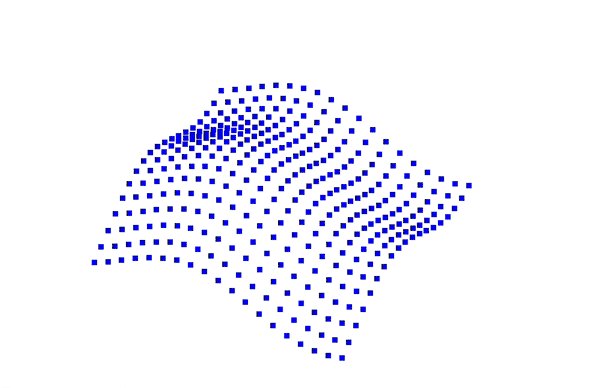
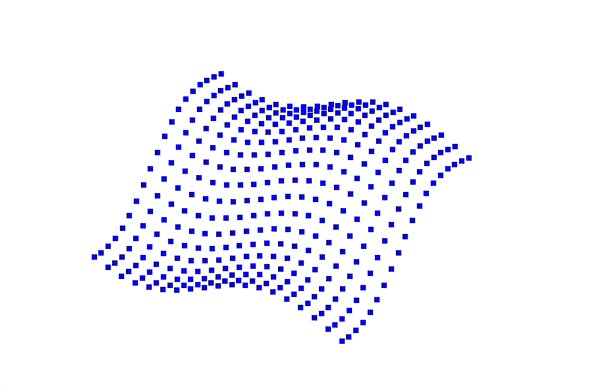
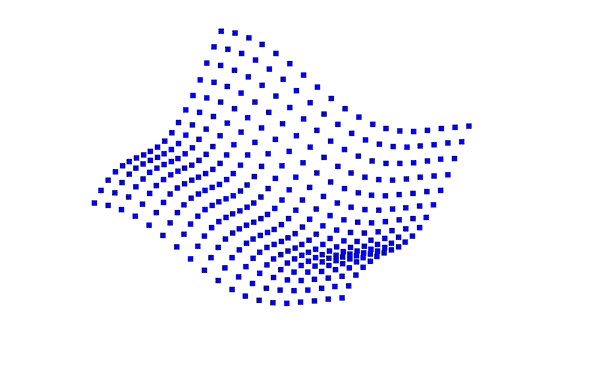
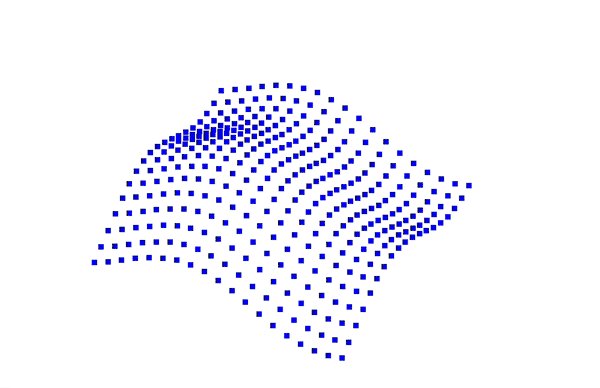
モデルは正方形グリッド状の点の集まりで、これを波打たせてアニメートしています。
それでは具体的に見ていきましょう。
準備
今回のグラフでは予め、パッケージのFireflyをインストールしておく必要があります。
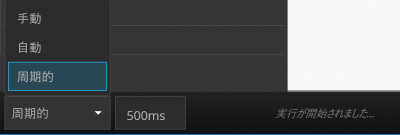
インストールが完了すると、処理実行の設定部分に[周期的]が追加されて、時間をミリ秒で設定できるようになります。

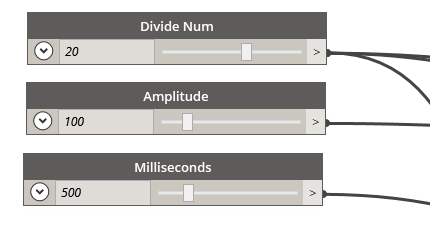
また、入力するパラメーターを3つ用意します。
- 正方形グリッドの分割数
- サイン波の振幅
- ミリ秒の設定

サイン値の計算

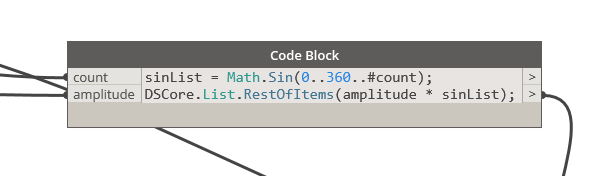
今回モデルのZ値はサインの値なので、まずはCode Blockでサイン値を計算します。
また、計算したサイン値に任意の数値を掛けて、振幅を変えられるようにしています。
指定した秒毎にカウント
ここでは指定した時間の経過ごとに、サイン値のリストをシフトさせてモデルをアニメートしています。
そのために、正方形グリッドの分割数を繰り返しカウントする仕組みを作る必要があります。
そこで今回は少し面倒な方法ですが、Pythonを使わずにDateTimeやTimeSpan等のデフォルトのノードだけで組んでみました。
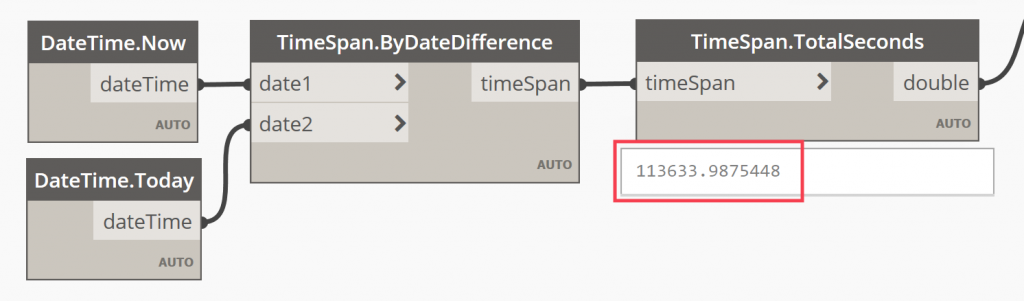
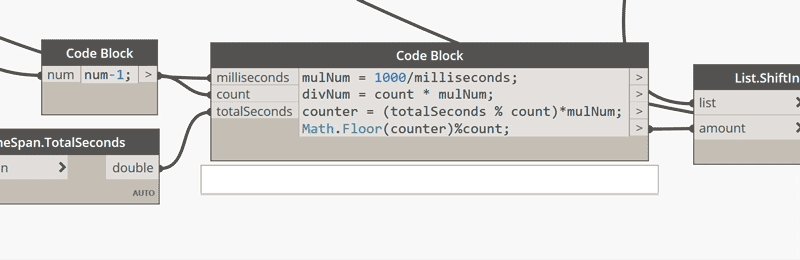
まずは下図のように今日の日付(0時)と現在の時刻との差分を計算し、その値を秒に換算します。

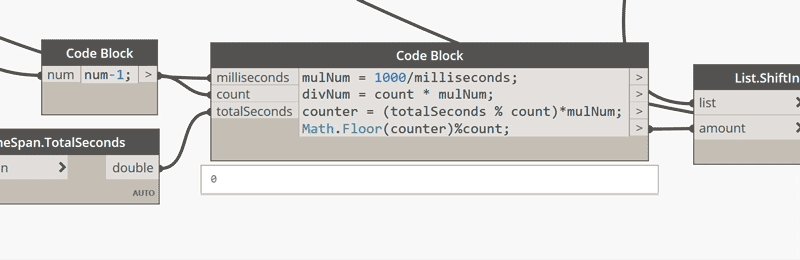
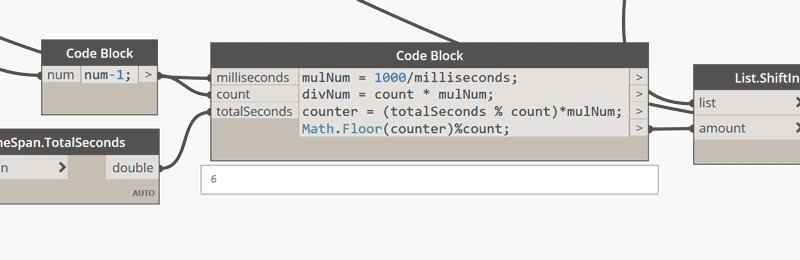
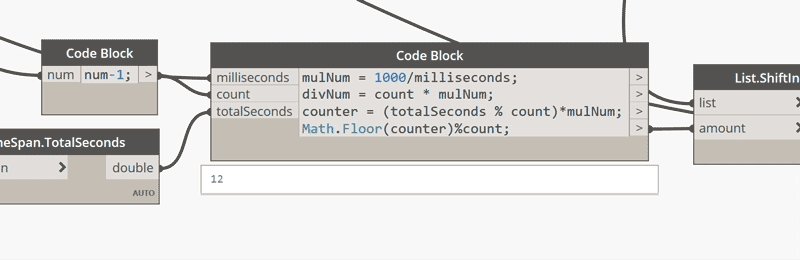
ここで、周期的に処理を行う時間、グリッドの分割数、先ほど求めた合計の秒数を下図のように計算すると、0から分割数まで指定した秒ごとにカウントを繰り返す仕組みができます。

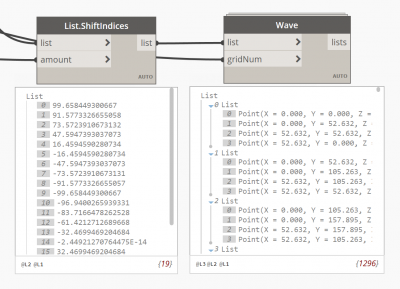
リストをずらして波形作成

そして最初に作成したサイン値のリストとカウントする数値を[ShiftIndices]ノードにつなぐことで、時間の経過に合わせてサイン値が変化する仕組みができました。
あとは、グリッド状の点のZ値にサイン値を入力すれば、完成です。(上図ではカスタムノードにまとめて省略しています。)
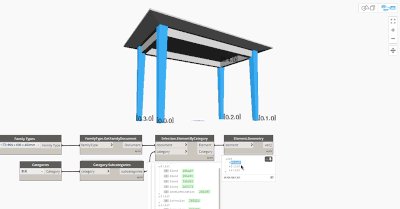
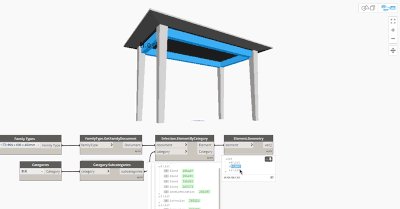
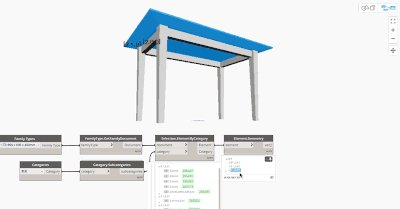
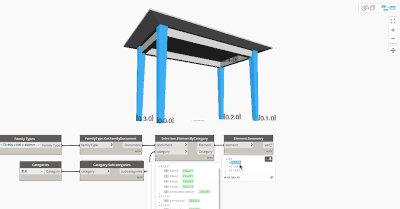
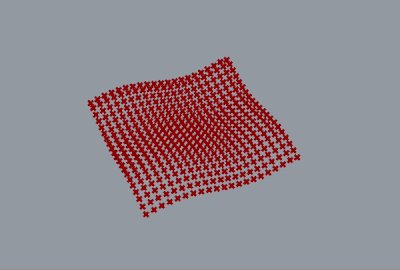
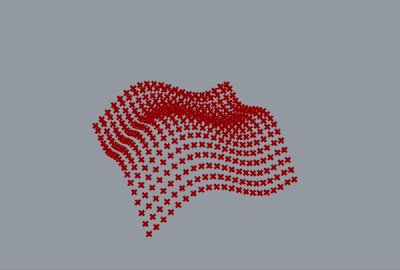
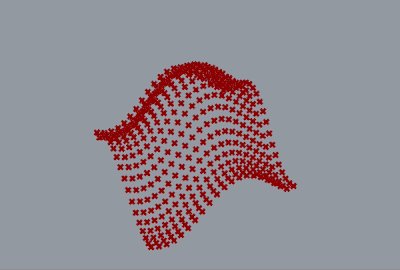
Revitの3Dビューで見るとこのようになります。(実際はもっとカクカクします。)

注意点
PCの環境にもよりますが、時間設定のミリ秒を短くしたり、Geometryの数を増やしたりすると、Dynamoが固まってしまう恐れがあります。
はじめはこの点のモデルからさらにサーフェスを作っていましたが、処理が重いためサーフェスにするのを断念しました。
Grasshopperで試した時の方が処理が軽かったので、ソフトの制約が無いのであれば正直Grasshopperの方が良いかもしれません。
終わりに
Fireflyの[FadeOneWay]ノード等でも数値をカウントできますが、私の環境だと最後の数値を2回繰り返すようになっていたため、自分で組んでみました。
Pythonを使うなどもっと良い方法がありそうなので、見つかり次第更新したいと思います。
使用した主なノード
- [Integer Slider] (Input > Basic > Integer Slider)
- [Code Block] (Script > Editor > Code Block)
- [Now] (Input > DateTime > Now)
- [Today] (Input > DateTime > Today)
- [ByDateDifference] (Input > TimeSpan > ByDateDifference)
- [TotalMilliseconds] (Input > TimeSpan > TotalMilliseconds)
- [ShiftIndices] (List > Organize > ShiftIndices)